iPhoneやAndroidのようなスマホと同じように、PCでもスクリーンショットを撮りたい思うことはありませんか?
『Awesome Screenshot』を使えば、PCの画面全部や指定した一部を撮ったり、更にはモザイクをかけたり簡単な編集まで出来てしまいます!
今回はAwesome Screenshotの使い方や設定方法、またSafariとChromeの違いについて解説して参ります。
もくじ
Awesome Screenshotの設定方法
PC上でスクリーンショットを撮れる『Awesome Screenshot』ですが、safariとGoogleChromeで配信されています。
僕の場合は、主にChromeを使ったり機能面からChormeから使用する機会が多いです。
ただ、やっぱりSafariの方がよく使し、スクリーンショットの度にChromeを開くのは面倒と言う方もいるのではないでしょうか。
safariとChromeの両方で使えるので、使い慣れているブラウザではじめても良いと思います!
GoogleChromeの設定方法
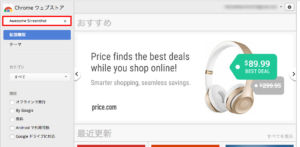
GoogleChromeの設定方法ですが、Googleを起動したら、左上にある『アプリ』→『ウェブストア』を開きます。

画面左上にアプリと小さく表示されているため、よく見ないと分かりづらいですね…。
ウェブストアの他に、ドキュメントやGoogleドライブ、Gailなどの操作もこちらから出来ます!

場合によっては左上に『アプリ』が表示されない場合があるので、『GoogleChromeのウェブストアページ』からアクセスしてくださいね。
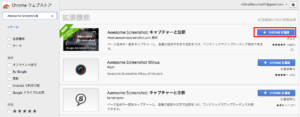
ウェブストアを開いたら、左上にある空欄に『Awesome Screenshot』と入力して検索しましょう。

きっと一番上に表示されるので『Chromeに追加』をクリックして設定していきましょう。

「Awesome Screenshotを追加しますか?」という確認画面が出ますが、こちらも『拡張機能を追加』をクリックします。
Chromeに追加されればブラウザを開いた時に右上の方にアイコンが追加されます。
これで設定完了です。
カメラレンズのようなマークが分かりやすいですね!
スクリーンショットを撮ったり編集する際には、このアイコンをクリックして起動しましょう。

Safariの設定方法
ここからはSafariの設定方法です!
ブラウザを開いたらPCの左上にある『Safari』→『Safari機能拡張』をクリックします。
Safari機能拡張ページを開いたら、右下の方に検索できる空欄があるので『Awesome Screenshot』と入力します。

そうすると『Awesome Screenshot』が表示されるので、『Install now』をクリックしてインストールしていきましょう。

インストールが完了したら『Install now』→『Installed』に切り替わります。
これで設定完了です。
またSafariのURLが表示される左側にカメラレンズのアイコンが追加されます。
ChromeとSafariどちらもAwesome Screenshotが追加された場合、カメラレンズのアイコンが表示されるので分かりやすいですね!
関連記事:Auto Post Thumbnailの使い方や設定方法は?面倒なアイキャッチを自動表示!
safariとChromeの使い方と違いは?
Chromeの使い方
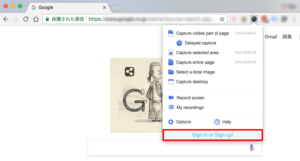
使い始める前に、Awesome Screenshotのアイコンをクリックして『Sign in or Sign up!』を選択します。
こちらの登録を済ませログインしておかないと、スクリーンショットが保存出来なかったり使えなくなる場合があります。

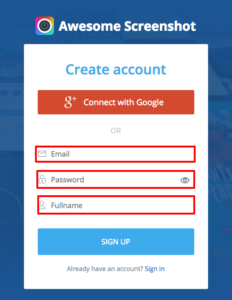
はじめて登録される方はSIGN UPを選択します。
メールアドレスとパスワード、そして名前を入力して登録しておきましょう。

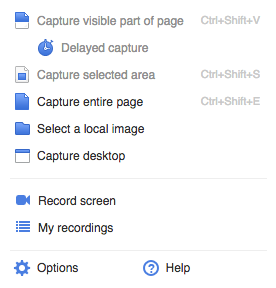
いよいよ使い方ですが、先程のアイコンをクリックして使いたい機能をクリックします。
英語表記なので分かりづらいですが、それぞれ日本語にまとめます!

→現在表示している範囲のページをキャプチャする。Delayed capture
→3秒経過後に表示している範囲のページをキャプチャする。Capture selected area
→表示しているページで自分で選択した範囲をキャプチャする。
Capture entire page
→表示しているページ全てをキャプチャする。(スクロールが必要な範囲も全て含む)
Select a local image
→パソコン内に保存している画像を開いて編集。
Capture desktop
→現在起動しているソフトをそれぞれ選択出来てキャプチャする
。Record screen
→タブまたはデスクトップを選択して、画面を30秒間レコーディング出来る。
My recordings
→レコーディングした画像を閲覧する事が出来る。
Option
→画像フォーマット(PNGまたJPGを選択)やショートカット設定、Delayed captureの時間を3秒または5秒へ変更する事が出来る。
Safariの使い方
SafariでAwesome Screenshotを使う場合、特にログインの必要がなく使うことが出来ます!
URLが表示される左側にカメラレンズのアイコンが表示されているので、こちらをクリックして操作していきます。

Chromeに比べるとメニューが3つしかなく、よりシンプルで使いやすそうな印象が受けます。
Chromeと同様に、それぞれ日本語にしてまとめていきます。
Capture Visible Part of Page
→現在表示している範囲のページをキャプチャする。
Capture Selected Area
→表示しているページで自分で選択した範囲をキャプチャする。
Capture Entire Page
→表示しているページ全てをキャプチャする。(スクロールが必要な範囲も全て含む)
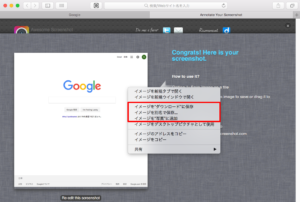
また使い方の一例として、『Capture Visible Part of Page』をクリックしてページをキャプチャしてみます。
そうすると画面上部に『編集メニュー』と『Done』が表示されます。

この編集メニューから、文字入力やモザイクをかけたり、矢印を追加したり出来ます。
編集が完了したら『Done』をクリックして、次のような画像が表示されます。
ここで右クリックをしてイメージを保存しましょう!

こうして比較してみると、Chromeの方が『Delayed capture』や『Record screen』などの機能が付いている事が分かります。
Safariでも文字入力やモザイクをかけたり出来ますが、個人的にChromeの方が使い勝手がいいなぁと感じています。
ただスクリーンショットを撮る度に、毎回ChromeやSafariを起動させるのは面倒だと思うので、すぐにキャプチャしたい場合はMacやWindowsのスクリーンショットのコマンドを使用した方が早いです。
この辺りは上手く使い分けて編集していきたいですね!
まとめ

・『Awesome Screenshot』はブラウザの『Safari』と『Chrome』を機能拡張する事で使えるようになる。
・『Chrome』の方が少しだけ多機能!
・MacやWindowsのスクリーンショットコマンドを使用する方が早い時もある。
関連記事:【Mac&Windows対応】FTPフリーソフトFileZillaの設定方法や使い方を解説
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があれば相談してみてくださいね(^^)















コメントを残す