記事を沢山書いていると、時々アイキャッチの設定を忘れてしまう事があります。
また毎回設定するのは面倒だなぁなんて事もあるのではないでしょうか…。
そんな時『Auto Post Thumbnail』というプラグインがあれば自動設定してくれますよ!
今回はAuto Post Thumbnailの使い方や設定方法について解説して参ります。
もくじ
アイキャッチ画像とその重要性は?
『Auto Post Thumbnail』というプラグインがあれば、アイキャッチ画像を自動設定してくれます。
まず、このアイキャッチとは一体どうのようなものなのでしょうか。
きっと記事中の一番最初に表示される画像と思われている方が多いかと思われます。
実はその認識で半分合っています!
具体的には、ターゲットとしている人の興味や注意を引いて、『気になるからクリックしてみよう』という意欲を刺激する画像の事を言います。
広告業界において、見ている者の目を引いたり奪ったりすること、またはそういったモチーフやコピーのことを意味する語。
出典:weblio.jp
ただ、アイキャッチとはそれほど重要なのでしょうか?
毎回設定するのは面倒ですし、フリー画像や自分で撮影した写真などをアイキャッチとして使用する事がよくありますが、『探すのが本当に大変だなぁ』なんて思うことが時々あります…。
記事のイメージに合うアイキャッチ画像を探すだけで、気がつけば20分以上探している事もあります!
見つかった時にはすごく嬉しいんですけどね笑
また最近ではTwitterやInstagramなどのSNSで画像が載せられている事が多いですが、一度その画像を見るとどんな雰囲気なのかすぐに伝わりますよね。
このようにアイキャッチ画像は設定しておく事で、その記事のイメージを連想させて伝える事が出来ます!
僕は甘いもの好きで、スイーツについて記事を書く事が度々あります。
そんな時、紹介したいスイーツをアイキャッチ画像を設定する事で、記事を読まなくても『スイーツに関する記事なんだろうなぁ』と印象づける事が出来ます! 『イチゴの甘酸っぱいソースにアイスクリームも乗せて…』見れば見るほど美味しそうなパンケーキですね…笑
『イチゴの甘酸っぱいソースにアイスクリームも乗せて…』見れば見るほど美味しそうなパンケーキですね…笑
例えば上記のような画像をアイキャッチ画像に設定しておけば、パンケーキに関する記事だとすぐに分かりますよね!
さらにこの画像にタイトルや一言文章を添えればより、どんな記事なのか伝える事が出来ます。
このように、アイキャッチ画像がある事で文章だけの情報よりもよく多くの情報を伝える事が出来ます!
もしまだアイキャッチ画像を設定していない場合は、興味を持って貰いやすいので設定しておきましょう!
関連記事:PS Auto Sitemapでサイトマップを自動作成!使い方や設定方法を解説
Auto Post Thumbnailの使い方や設定方法は?
『Auto Post Thumbnail』の使い方と設定方法について解説していきます。
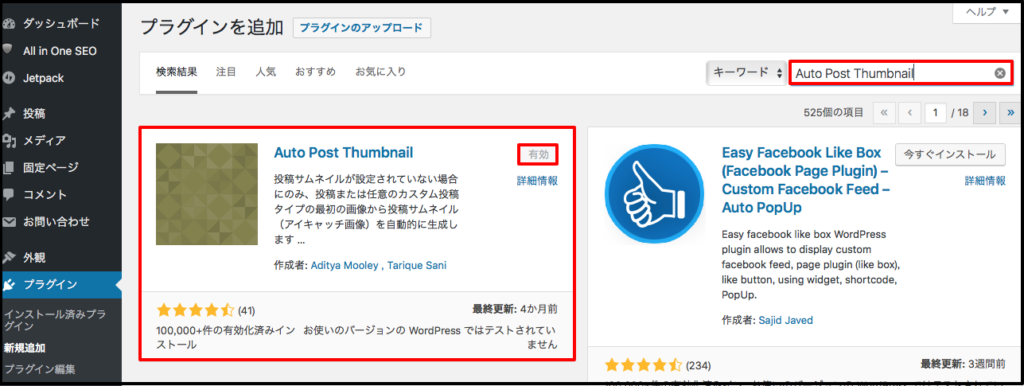
早速プラグインの『新規追加』から『Auto Post Thumbnail』と入力し検索を選択します!
きっと一番最初に表示されるので『今すぐインストール』を選択しましょう。
※僕の場合はすでにインストール済みの為、『有効』となっていますが『今すぐインストール』で問題ありません。

インストールが完了したら『有効化』しましょう。
これで準備完了です!
『Auto Post Thumbnail』は特に設定を変更する必要がなく、インストールし有効化すれば、あとは次回から新規投稿する際自動設定してくれます!
すでにアイキャッチ画像を設定している記事に関しては、勝手に変更したりなど特に影響が出ないので安心してくださいね。
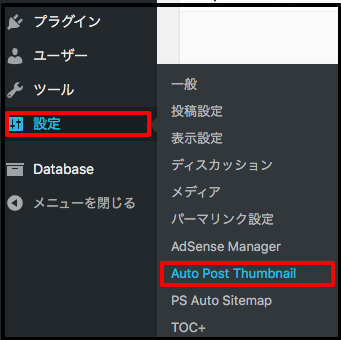
また過去に投稿した記事のアイキャッチ画像を一括で設定したい場合は『設定』→『Auto Post Thumbnail』を選択しましょう。

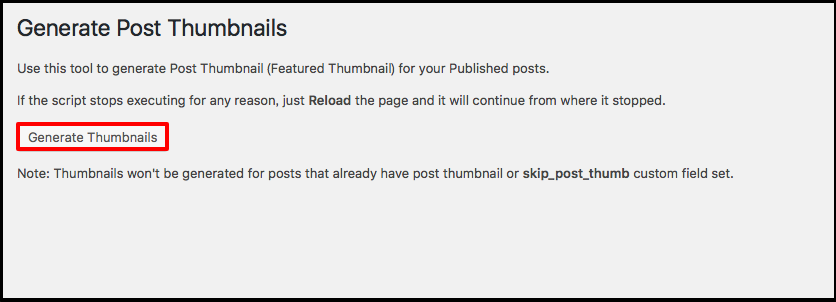
そして『Generate Thumbnails』をクリックすれば過去の記事で、アイキャッチ画像を設定していない記事にもアイキャッチ画像が自動設定してくれます!
これまで設定しておらず、記事数が多い場合は反映されるまで時間がかかるので、焦らずにのんびり待ちましょうね。
もしも自動設定したアイキャッチ画像を変更したい場合には、『記事投稿画面』の『アイキャッチ画像』から変更する事が出来ます。
お気に入りの記事にピッタリなアイキャッチ画像を設定してくださいね!
まとめ
・アイキャッチ画像とは人の興味や注意を引いて、『コレ気になる』を刺激する画像!
・『Auto Post Thumbnail』は初期設定のままで次回からアイキャッチを自動設定してくれる。
・アイキャッチを設定していない過去の記事にも反映させる事が出来る!
関連記事:Add Quicktagの設定方法や使い方は?ペナルティとタグ入力から解放で効率アップ
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があれば相談してみてくださいね(^^)


















コメントを残す