ブログを運営していく上で問い合わせフォームを作る事は必須だと言えます。
『Contact Form 7』を導入すれば簡単に問い合わせフォームを作る事が出来ますよ!
記事を読んで共感して貰った人からより深い内容のメッセージを頂く事があったり、ブログに対する相談や質問など連絡を頂ける窓口にあたるので必ず設置しましょう。
今回はContact Form 7で問い合わせフォームを設置する方法やスパム対策が出来る使い方を解説して参ります。
もくじ
Contact Form 7の設定方法
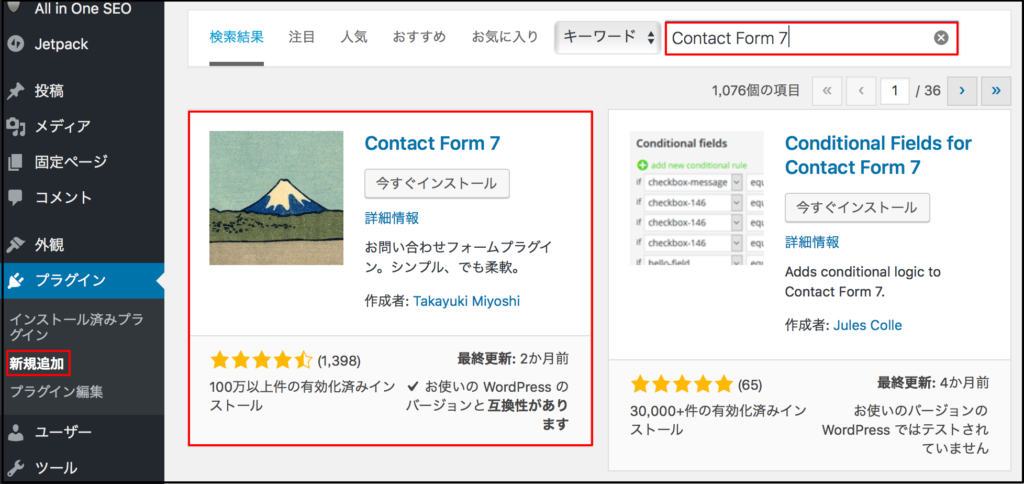
まずはContact Form 7をインストールしていきます。
プラグインの『新規追加』→キーワード検索『Contact Form 7』と入力します。

一番上に表示されるので、『今すぐインストール』→『有効化』しましょう!
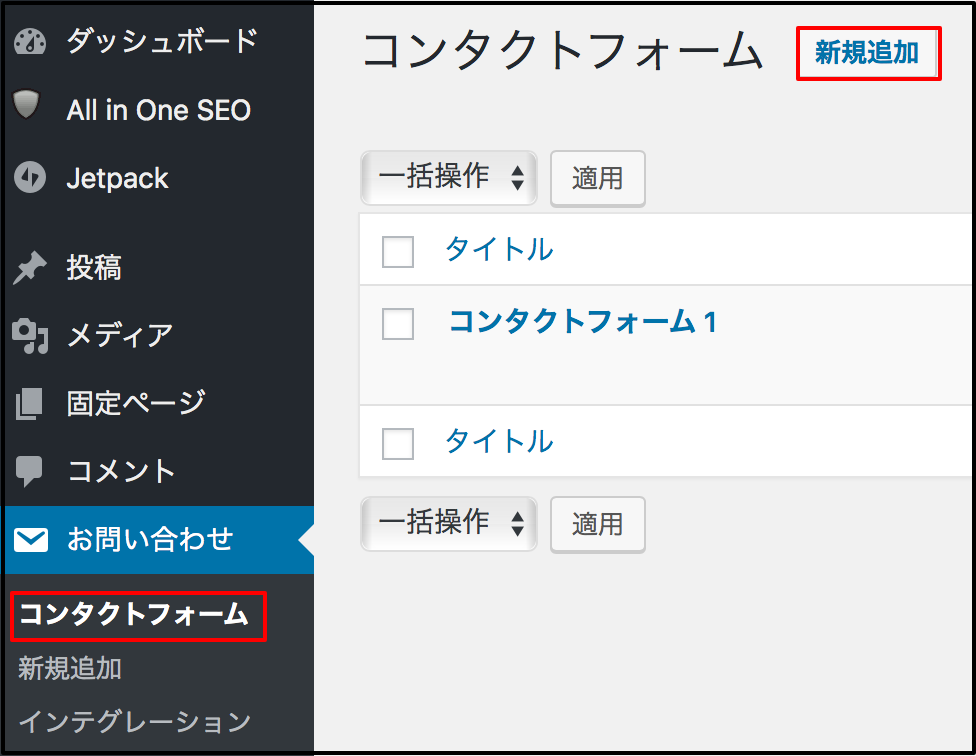
コンタクトフォームの設定
次に『お問い合わせ』から『コンタクトフォーム』を選択し、『新規追加』をしていきます。

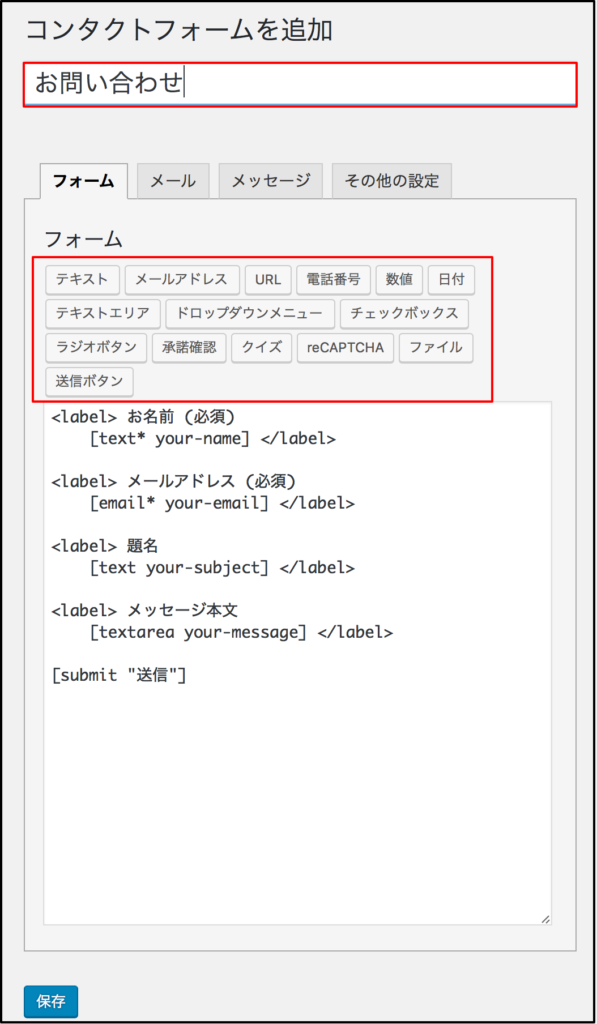
新規追加を選択すると、最初からいくつかタグが入力された状態で作成されます。
必要な入力箇所は以下の赤い枠で囲った『コンタクトフォームの名前』だけです!
もし他にフォームに追加したい内容があれば、タグから選んで追加しましょう。

設定が完了したら保存します。
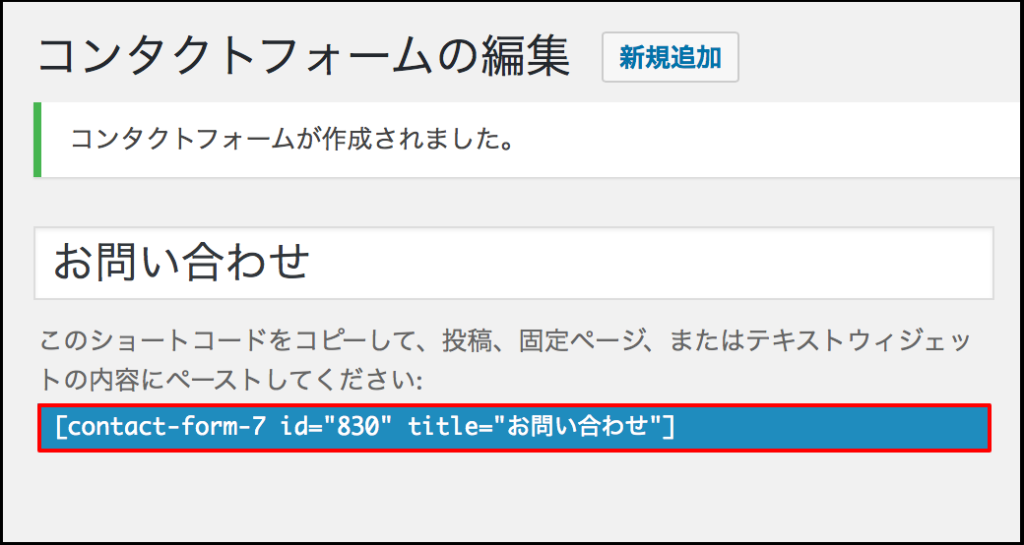
そうするとショートコードが表示されます。
あとでこのショートコードを貼り付けるので忘れないでくださいね!
ちなみに忘れても『お問い合わせ』→『コンタクトフォーム』を選択すれば、今作ったタイトルとショートコードが表示されますよ。
関連記事:PS Auto Sitemapでサイトマップを自動作成!使い方や設定方法を解説
固定ページからフォーム用ページの作成
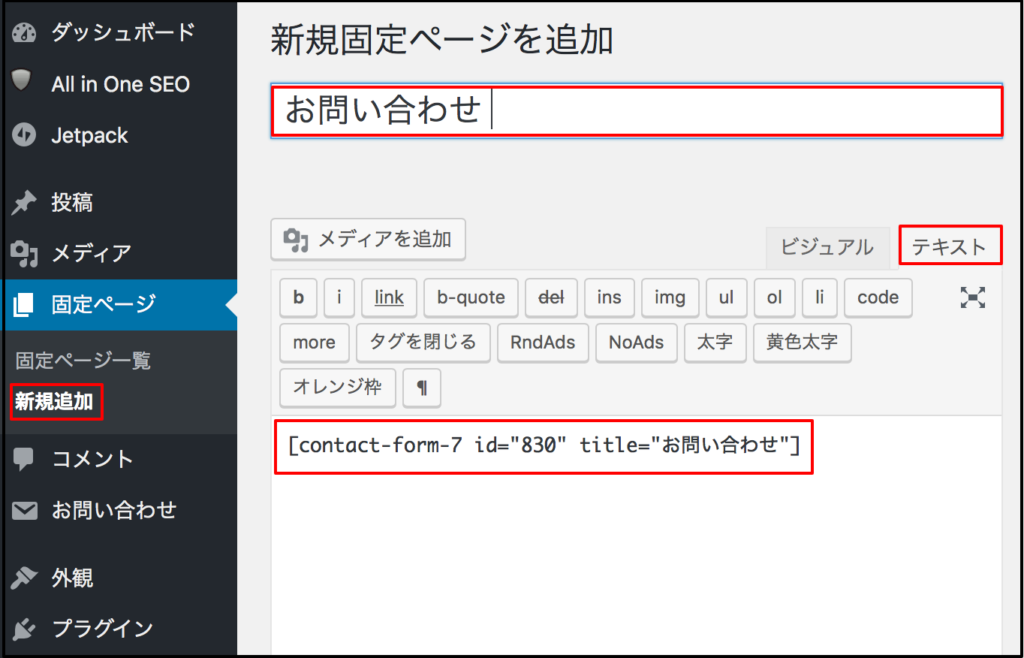
ショートコードが出来たら、今度は固定ページから『問い合わせ』用のページを作っていきます。

こちらのタイトルがブログの『問い合わせ』ページのタイトルになるので、きちんと問い合わせフォームである事が分かるようにしましょう。
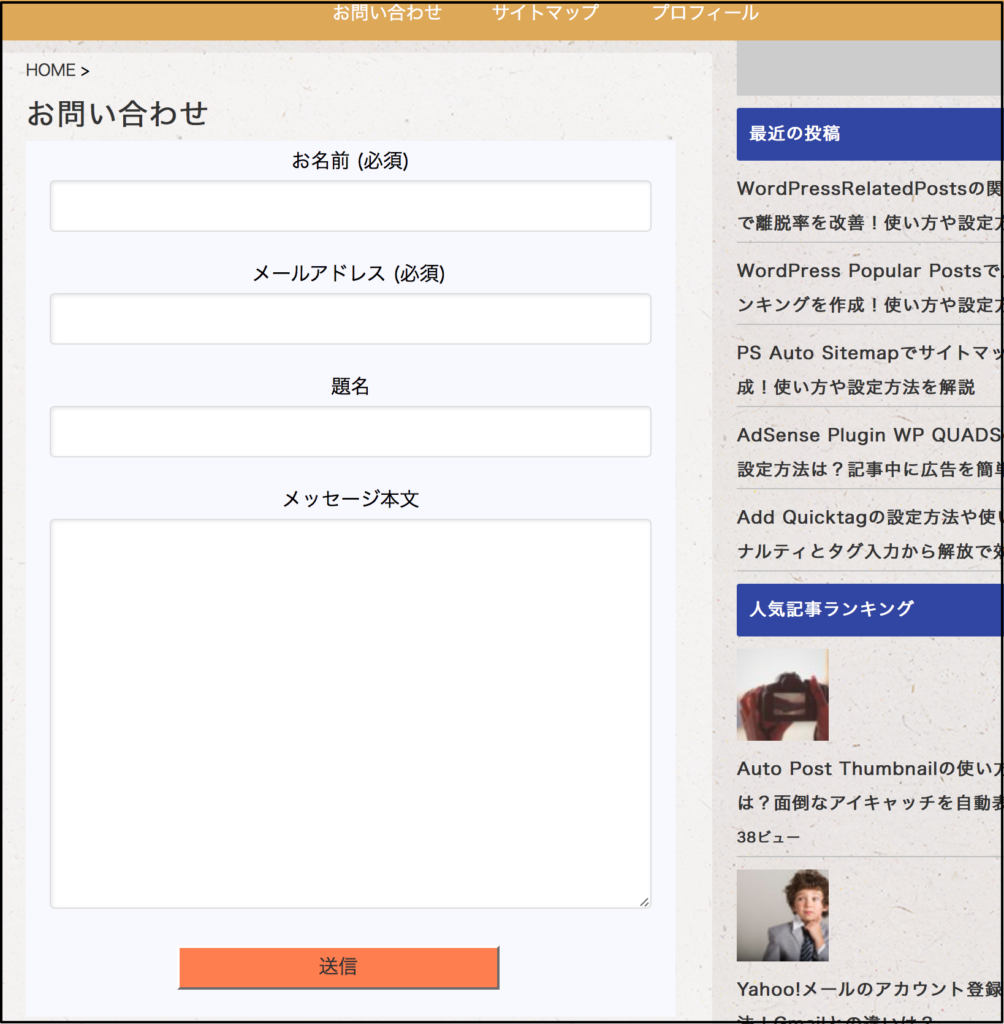
先ほどのショートコードを入力して、その記事を『公開』すれば設定完了です!
一つ注意が必要なのですが、入力する際テキストモードでないとうまく反映されず、このコードだけ表示されるので気を付けてくださいね笑

スパム対策が出来る使い方は?
上記の設定方法で問い合わせフォームを作る事が出来ましたが、これだとスパムメールが送られて来やすい状態です。
『障害が少ないのでどんどん送りつけてしまおう』という感じでしょうか…。
そこで送信を確認して貰うチェックボックスを作って、メール送信の際作業を増やしてスパムメール対策を取りましょう!
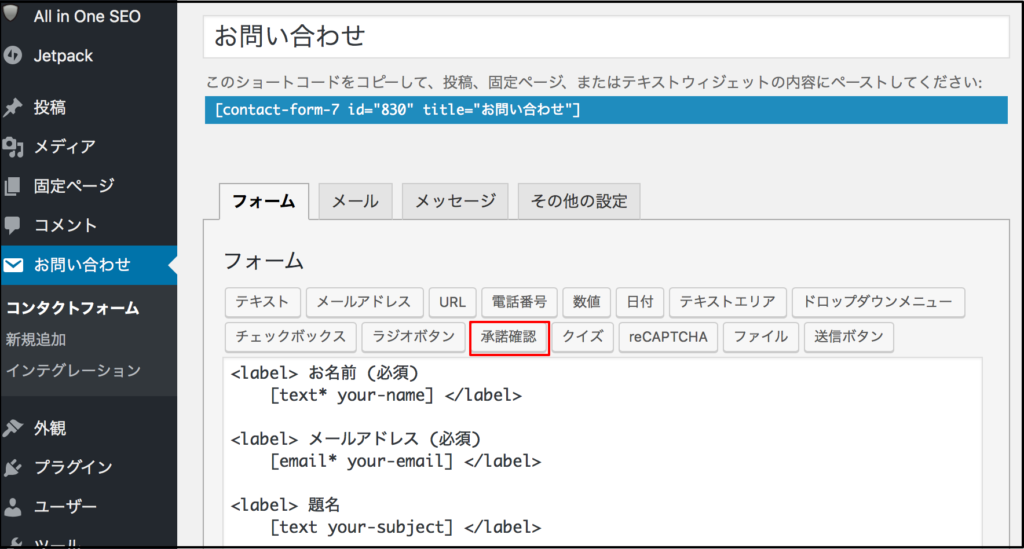
ワードプレス管理画面にある『お問い合わせ』→『コンタクトフォーム』を選択し編集してきます。

『承認確認』というタグがチェックボックスを作るタグになります。
こちらを入力していきましょう!
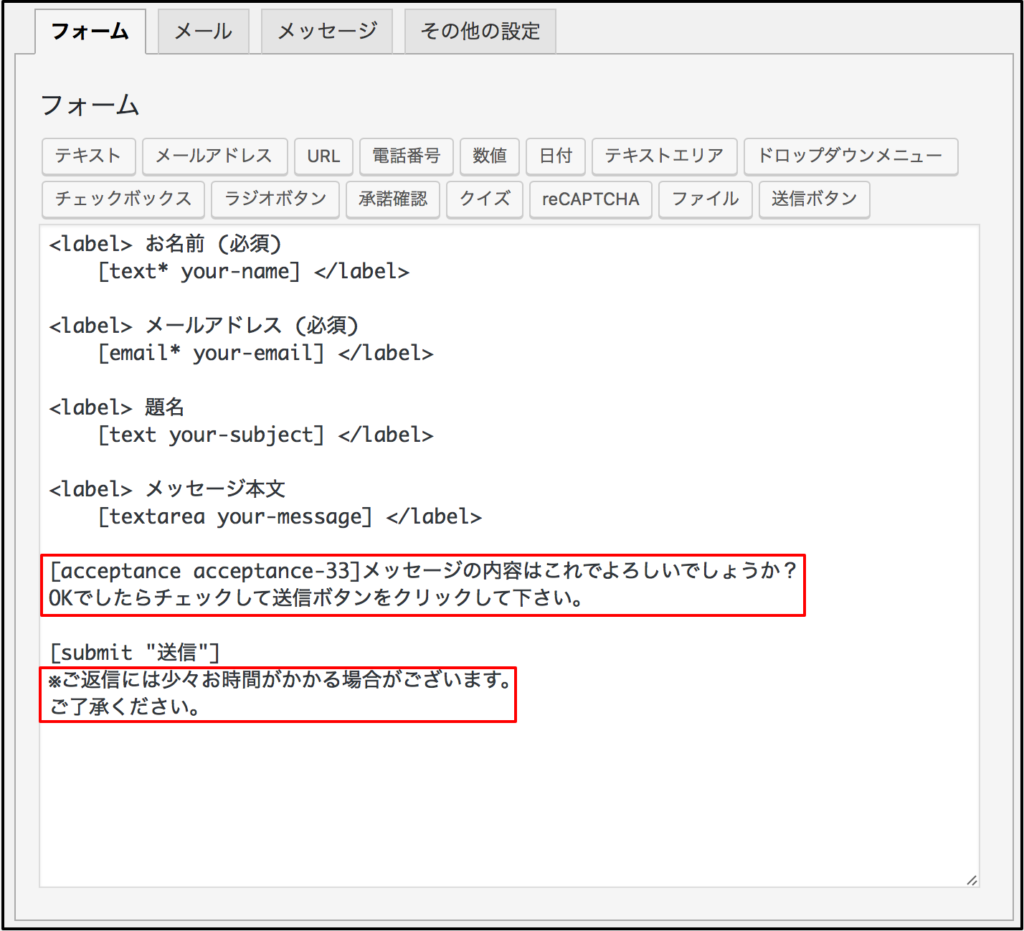
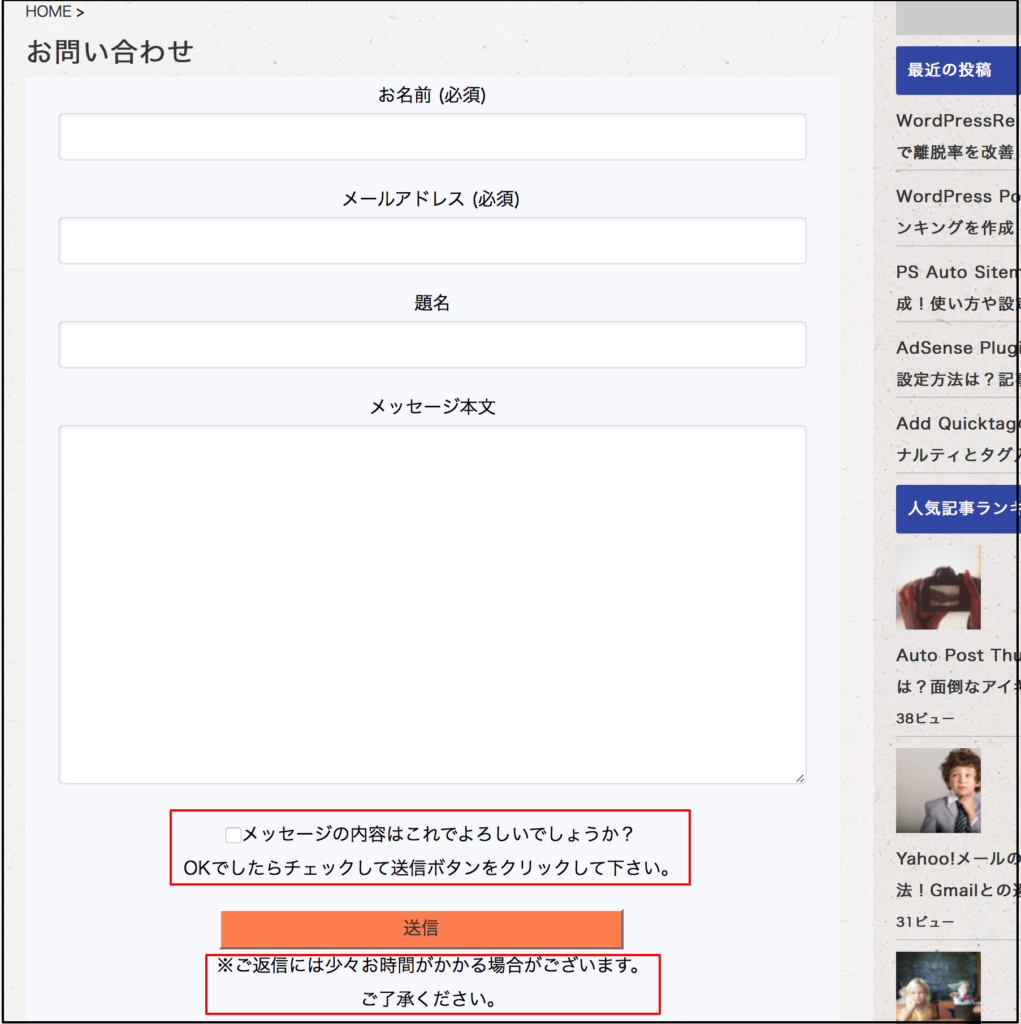
『送信』の上あたりが見やすくて分かりやすいかなと思っています。

僕の場合はチェックボックスのタグの隣にコメントを入力しています。
ちなみに送信ボックスの下にも入力していますよ。
完了したら『保存』を選択すればすぐに反映されます!

簡単に問い合わせフォームを作る事が出来るので是非導入してみてくださいね!
まとめ

・『Contact Form 7』を使えば難しい設定無しで問い合わせフォームを作れる!
・チェックボックスを追加すればスパムメール対策になる。
・元々タグが設定されていて、追加など変更しやすい。
関連記事:WordPressRelatedPostsの関連記事表示で離脱率を改善!使い方や設定方法は?
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があれば相談してみてくださいね(^^)

















コメントを残す