『http://~』から始まるサイトやブログを『https://~』へSSL変換が完了したら、AdSense広告コードも編集しないといけない場合があります。
もしそのままだと広告が表示されず報酬が得られないなんて事も…。
今回はSSL変換したhttpsブログのアドセンスコードの設定方法を解説して参ります!
もくじ
SSL変換したhttpsブログのAdSenseコードの変更とは?
ここではSSL化したAdSense広告についてお話していきます。
まだ先にブログをSSL変換する必要があるので、まだSSL変換の手順を読んでない場合先に読んでおいてくださいね!
既存ブログを『http://~』から『https://~』へSSL変換し、すでにAdSense広告を貼り付けていたら、広告コードの確認が必要です!
忘れていたり面倒だからと放ったらかしにしておくと、いつまでたっても報酬が得られないなんて状況になるかもしれません。
これではせっかくちゃんとアクセスを集めていても本末転倒ですよね…。
SSL化が完了したら、併せてAdSense広告コードの確認もしていきましょう!
AdSenseのヘルプで、広告コード導入を確認していると以下のような文章があります。
HTTPS 経由でアクセスできるサイトでは、HTTP と HTTPS のコンテンツが混在しているとみなされて AdSense スクリプトがブロックされないように、古い AdSense 広告コードを変更する必要がある場合があります。
AdSense 広告コードのスクリプトが「http://」で始まる場合は、「https://」に変更してください。
HTTPS経由でアクセスできるサイトとは、SSL化が済んだサイトのことを言います。
『古いAdSense広告コードを変更する必要がある場合があります。』とあるので、広告コードによっては変更する必要がない時もあります!
ちなみに僕のブログをSSL化した時は、AdSense広告コードを特に変更しなくてもきちんと広告が表示されていました。
やはり確認した所、AdSense広告コードの変更は必要ありませんでした!
変更が必要なのかは、SSL化してから報酬が発生していないか様子を見て、報酬が発生してなければ設定していきましょう。
https用のAdSense広告コードの設定方法
AdSenseのヘルプを確認すると、
AdSense 広告コードのスクリプトが「http://」で始まる場合は、「https://」に変更してください。
<script src=”https://pagead2.googlesyndication.com/pagead/show_ads.js”>
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”>
『http://~』を『https://~』に変更する必要がある事が分かります!
しかし、実際の広告コードを確認するとこの『http://~』ではなく、『//~』(スラッシュ)から始まっています。
以前は『http://~』や『https://~』が必要だったようですが、今では特に無くても認識してくれるようになっています。
レスポンシブの広告コードの変更は?
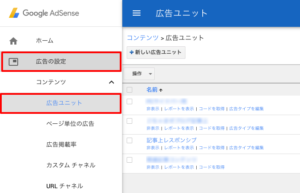
①Google AdSenseにログインし、『広告の設定』→『広告ユニット』をクリックします。

②コードを変更したい広告の『コードを取得』をクリックします。

③赤い枠の広告コードが『http://~』ではなく、『//』(スラッシュ)で表示されているか確認し、ブログへこのコードを貼り付けます。

サイズ指定の広告コードの変更は?
レスポンシプの広告コードの変更と同様に、上記の①〜②まで進めます。
そして『コードを取得』をクリックし、コードタイプの『非同期』を選択する必要があります。
最初にコードタイプを選択せずコードの編集から進めると、『同期』と『非同期』の切り替えをした時に全く違う広告コードが表示されるので、また『http://~』から『//』になっているか確認しないといけません…。
広告コードが表示されたら『http://~』ではなく『//』(スラッシュ)で表示されているか確認します。

『http://~』のままであれば、『//』へ編集しておきましょう!
もう一度確認していきます!
コードタイプは『非同期』にしましたか?
そして広告のコードは『http://~』から『//』へ編集していますか?
この両方の設定が出来たら、コードをコピーしてブログへ貼り付けていきましょう!
まとめ

・SSL変換したらAdSense広告コードの編集が必要な場合がある。
・広告コードが『http://~』からではなく、『//』(スラッシュ)からであればそのまま使える!
・サイズ指定の広告コードの場合、最初に『非同期』を選択してからコードの編集をする。
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があれば相談してみてくださいね(^^)




















ありがとうございます!!同じ症状に見舞われ困り果てておりました。。。おかげさまで解決しました。