記事を作成していると文章を書く時間を少しでも多く取りたいのに、文字装飾や時間がかかってしまうという方も多いのではないでしょうか?
そんな時『Add Quicktag』というプラグインがあれば、毎回面倒なタグ入力をボタン一つで解決出来る為すごく作業スピードが上がります!
今回はAdd Quicktagの使い方や設定方法について解説して参ります。
もくじ
Add Quicktagとペナルティの関係は?
記事を作成していると出来るだけ効率よく作業を進めたいですよね。
そんな時にオススメなのが『Add Quicktag』というプラグインです!
このプラグインでは頻繁に使うタグ入力をあらかじめ設定登録しておけば、毎回タグ入力をせずにボタン一つで簡単に貼り付けて使用することが出来ます。
またよく使う文章を登録しておくのも良いですね!
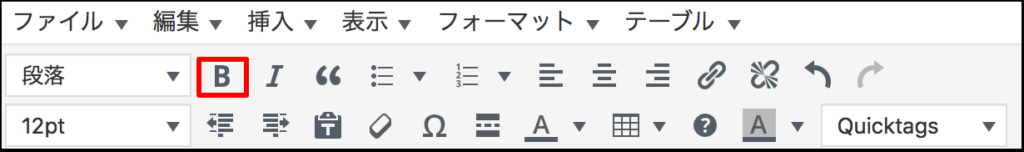
そしてワードプレスを利用していて文字装飾をすると思いますが、特にビジュアルエディタの『B』を使用するのは極力控えた方が良いです。

『最初から設定されているし、簡単に文字装飾が出来るから使っちゃおう!』という方も多いのではないでしょうか?
私自身よく使っていましたが、『B』ボタンを選択するとタグ上では『strong』で入力されています。
実は、むやみに乱用すると検索エンジンからペナルティを食らってしまう可能性があります…。
本来『strong』タグは一番強調したいキーワードにだけ使用し、それ以外は『<b>』をタグ入力する方が望ましいです。
強調する時に意識するのは、『strong』タグは検索ロボットに対して、『<b>』では読んでくれる人に対する文字装飾として使用をオススメします!
ロボットであってもアピールし過ぎると嫌われちゃうイメージですね笑
関連記事:Auto Post Thumbnailの使い方や設定方法は?面倒なアイキャッチを自動表示!
Add Quicktagの使い方や設定方法は?
早速『Add Quicktag』を設定して行きましょう。
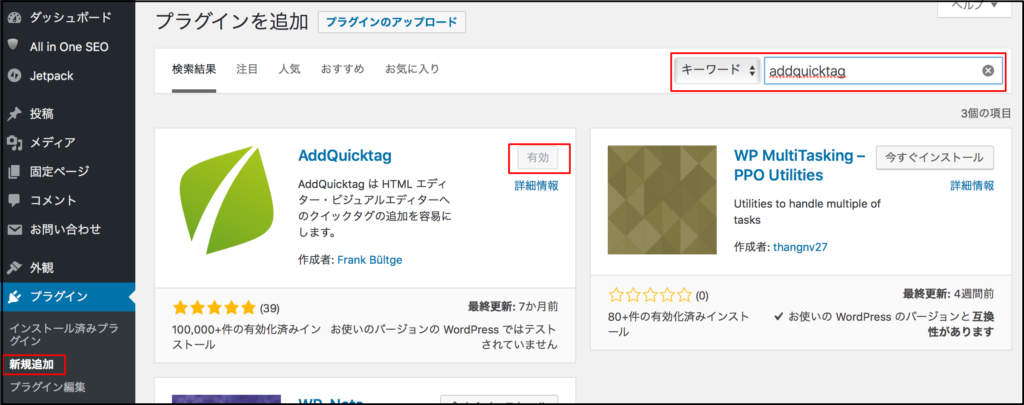
プラグインの新規追加から『Add Quicktag』と入力して検索します。
きっと一番上に表示されると思うので見つけたら『今すぐインストール』をして『有効』しましょう。

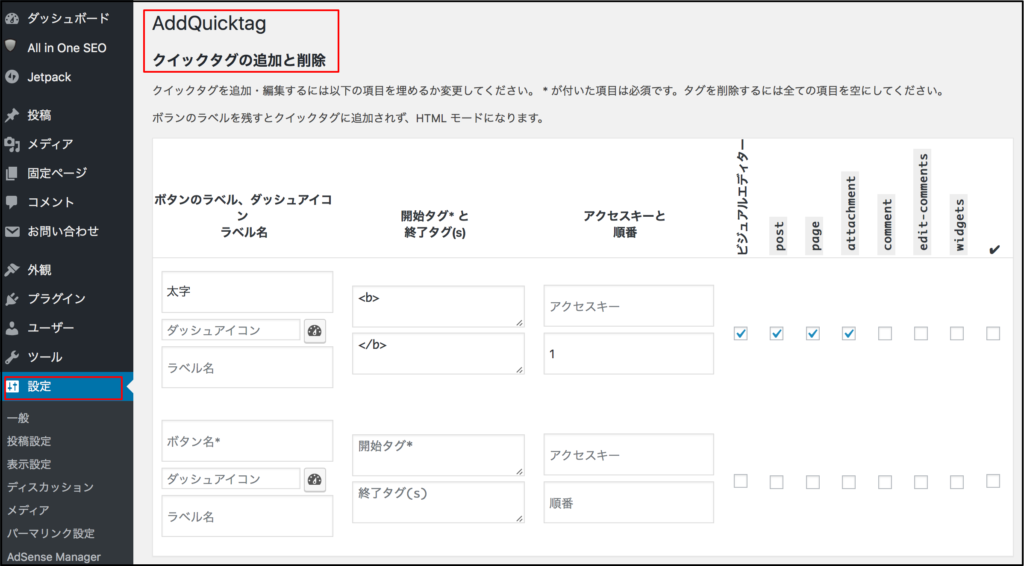
次に『設定』から『Add Quicktag』を選択すると次のような画面に映ります。
ここで面倒なタグ入力をあらかじめ設定して、次回から記事を書く時にボタン一つで呼び出す事が出来ますよ!

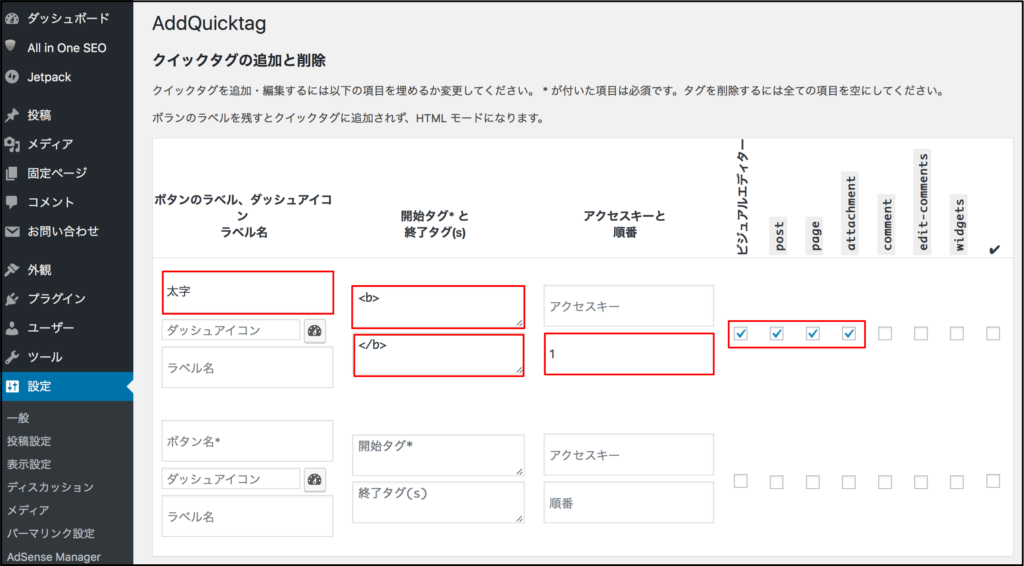
そして設定方法ですが、下にある画像で赤い枠で囲った所をそれぞれ入力やチェックを入れていきます。
この設定画面はちょうど文字を大きする為に、『<stong>』ではなく『<b>』を設定している所ですね。
タグの入力と各項目をチェックし終わったら『変更を保存』で設定完了です!

これで文字装飾で太字にする際、『<stong>』ではなく『<b>』を毎回タグ入力せずに呼び出すことが出来ます。
他にももっと長いタグ入力があると思いますが、先に設定しておく事で驚くほど作業効率がアップしますよ!
まとめ

・Add Quicktagを使えば毎回タグ入力をしなくても良くなる!
・元々ワードプレスにある『B』は『<strong>』タグの為、頻繁に使用するとペナルティのリスクあり。
・よく使う文章を登録しておくのもオススメ!
関連記事:WP Social Bookmarking Lighの使い方や設定方法は?SNSをボタンで共有されるチャンス!
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があれば相談してみてくださいね(^^)


















コメントを残す