ブログを更新していると、Instagramの写真をサイドバーに載せたいなぁと思うことがあると思います。
僕も実際に使っていますが、『Instagramフィード』というプラグインを導入すれば非常に簡単に載せる事が出来るんです!
最初に少し設定してしまえば、インスタに写真をアップした時に、ブログにも自動で写真を載せてくれるので簡単ですよ。
今回はInstagramフィードの設定方法や使い方について解説して参ります!
もくじ
Instagramフィードをインストール

Instagramフィードを導入すれば、Instagramで写真をアップすれば、ブログにも自動で写真を載せてくれます。
写真一つでブログの雰囲気がガラッと変わることがあるので、オシャレな小物や風景など載せたいなぁなんて考えている方にはピッタリなプラグインだと思います!
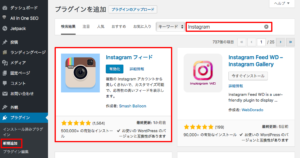
①プラグインの『新規追加』→キーワード検索で『Instagram』と検索すれば最初の方に表示されます。

『今すぐインストール』→『有効化』をクリックしていきましょう。
ここまではいつも通りプラグインを導入する手順と全く一緒ですね!
検索した時に見つからない場合は、『Instagram Feed』や『Instagram フィード』など、半角スペースまできっちり入力すると表示されることが多いのでお試しくださいね(^^)
Instagramフィードの設定方法や使い方は?

Instagramフィードのプラグインを導入したら、次はお使いのInstagramアカウントと連携を取っていきます!
またInstagramアカウントを作っていない場合は簡単なので作ってしまいましょう。
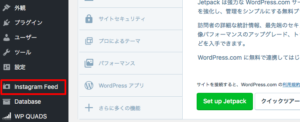
①ワードプレスのダッシュボードなど表示されている管理画面の左下に、新しく『Instagram Feed』が追加されているのでクリックします。

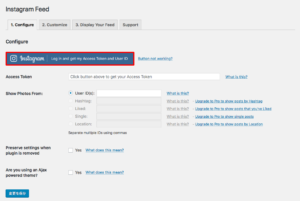
②Instagramフィードの設定画面が表示したら、一番上の『Log in and get~』というボタンをクリックします。

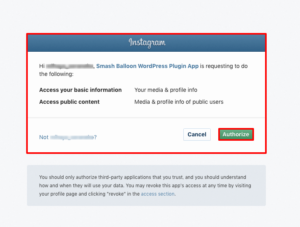
③ここで『アクセストークン』と『ユーザーID』の取得し、次のような画面が表示されます。

ご自身のInstagramアカウントと一致していれば『Authorize』をクリックします。
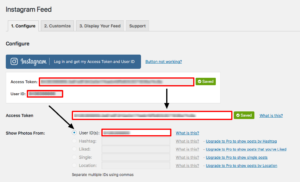
④先程の画面の『Authorize』をクリックをすると、最初の画面に切り替わり『アクセストークン』と『ユーザーID』が表示されています。

そして表示されている『アクセストークン』と『ユーザーID』をそのままコピーして貼り付ければ設定完了です!
あとは忘れずに『変更を保存』をクリックしておきましょう。
記事中やサイドバーにInstagramを設置したい場合、[Instagram-feed]というコードを入力すれば、どこでもInstagramの写真を載せることが出来ますよ!
※コード入力時は『instagram-feed』とすべて小文字で入力します。
カスタマイズ方法は?
Instagramフィードのカスタマイズ方法を確認していきましょう。
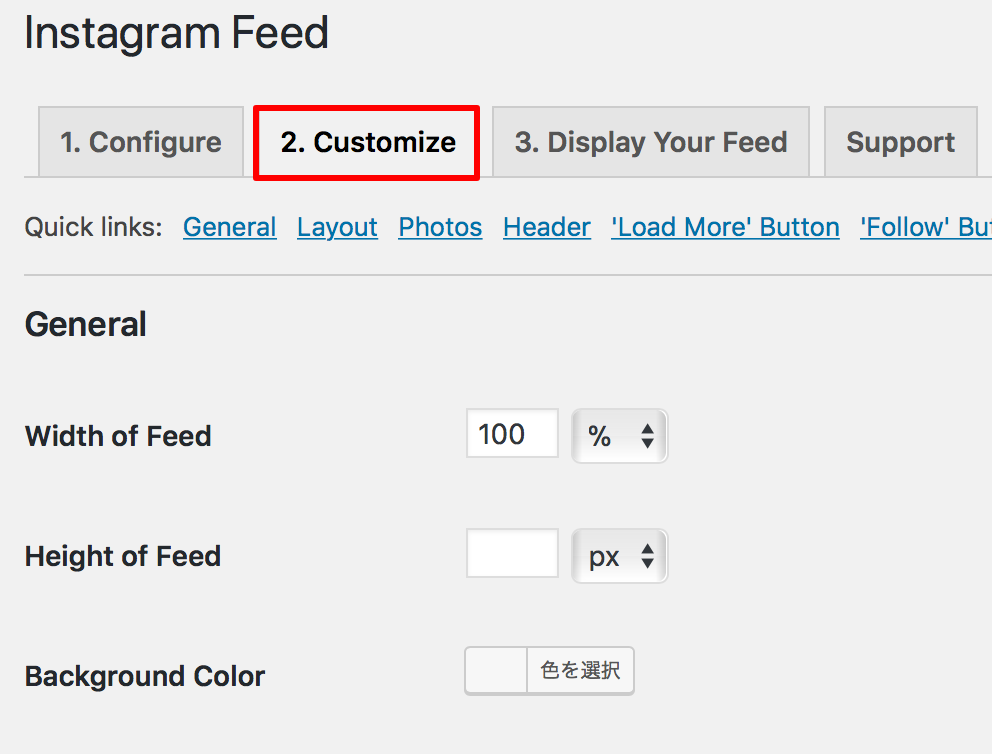
『Cusromize』をクリックすると、各項目の設定画面が表示されます。

縦横の大きさや写真の表示枚数の変更など、よく使う項目を解説していきますね!
きっと設定されていて各項目に『Sow Pro Options』という表記があるはずです。
こちらは有料版でないと設定することが出来ません。
有料版でなくても十分設定することが出来るので一緒に確認してきましょう(^^)/
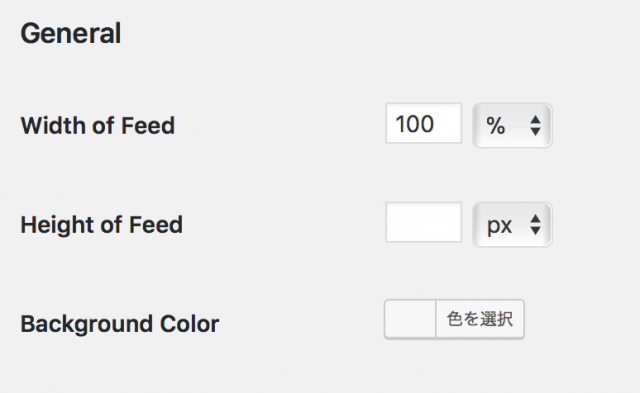
General

width of Feed →横幅の設定(100%にしておくと自動で幅を調整)
Hight of Feed →縦幅の設定
Background Color →背景色の設定(デフォルトでは透明の状態)
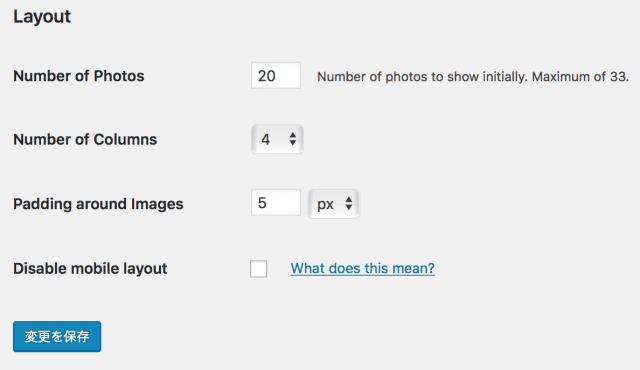
Layout

Number of Photos →表示させる写真の最大枚数の設定
Number of Columnes →横に並べる写真の枚数
Padding around Image →写真の余白の設定
Disabele mobile layout →チェックを入れるとモバイルレイアウトが無効
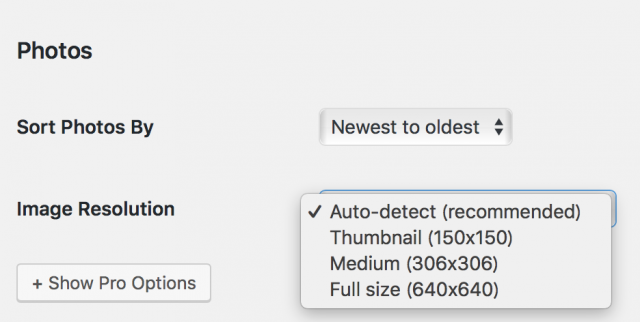
Photos

Sort Photos By →Newest to oldest(新しい投稿順に表示)またはRandom(ランダムに表示)
Image Resolution →写真のサイズを4つから選択(自動調節、150×150、306×306、640×640)
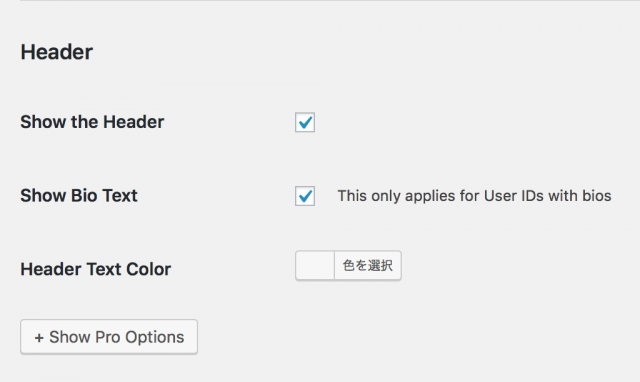
Header

Show the Header→ヘッダーを表示するか選択
Show Bio Text→アカウント名の下にプロフィール紹介文をするか選択
Header Text Color→ヘッダーに関する文字の色を編集
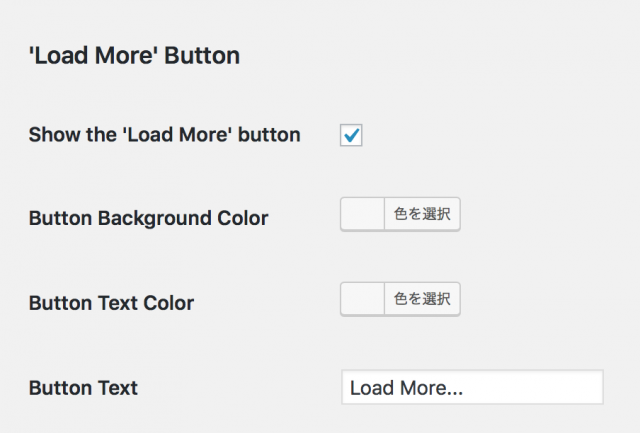
‘Load More’ Button

Show the ‘Load More’ Button→Moreボタンを表示するか設定
Button Backgroung Color→ボタンの背景色の編集
Button Text Color→ボタンの文字色の編集
Button Text→ボタンの表示内容を変更
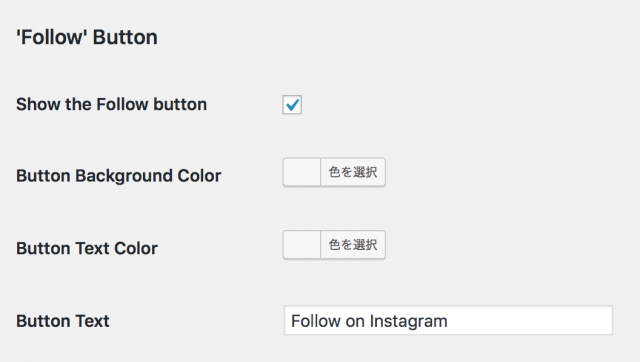
‘Follow’ Button

Show the Follow button→Followボタンを表示するか選択
Button Background Color→ボタンの背景色の編集
Button Text Color→ボタンの文字色の編集
Button Text→ボタンの表示内容を変更
いかがでしたでしょうか?
インスタグラムをサイドバーに入れると見た目がガラッと変わるはずです!
やっぱり画像が多いほうがどんな事を伝えようとしているのか伝わりやすいと思います。
インスタグラムの画像を見れば、その人がどんな事が好きで興味があるのか分かりますよね!
またボタン背景色や文字色も細かく設定出来るので、ブログの雰囲気にこれほど違和感なく設定出来るプラグインも少ないのではないでしょうか。
インスタグラムをされている方はもちろん、そうでない方も是非お試しくださいね!
まとめ

・Instagram Feedを使えばサイドバーや記事中にInstagramの写真を設置できる。
・一度設定してしまえば、Instagram更新時にブログと連携して写真をアップしてくれる!
・表示する写真の大きさや枚数、ボタンの設置や色の変更などブログの雰囲気に合わせて細かくカスタマイズ出来る!
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があれば相談してみてくださいね(^^)


















コメントを残す