アドセンス審査に合格したら、いよいよ記事中に広告コードを貼り付けてアドセンスブログがスタートですね。
しかし、毎回広告コードを入力するのは面倒…。
『AdSense Plugin WP QUADS』を使えば、あの長〜い広告コードを毎回入力せずに広告を挿入できます!
今回はAdSense Plugin WP QUADSの使い方や設定方法を解説して参ります。
もくじ
AdSense Plugin WP QUADSの設定方法は?
アドセンスの審査通ればこれから本格的にスタートですね!
早速、毎回広告コードを入力しなくても良い『AdSense Plugin WP QUADS』の設定をしていきましょう。
ちなみに僕を使っていた『Adsense Manager』という同じようなプラグインがあります。
しかし、ずいぶん更新されずセキュリティ面で不安を感じますし、プラグインを検索しても表示されなので、きっちりと更新されている『AdSense Plugin WP QUADS』をオススメします!
インストール方法と有効化
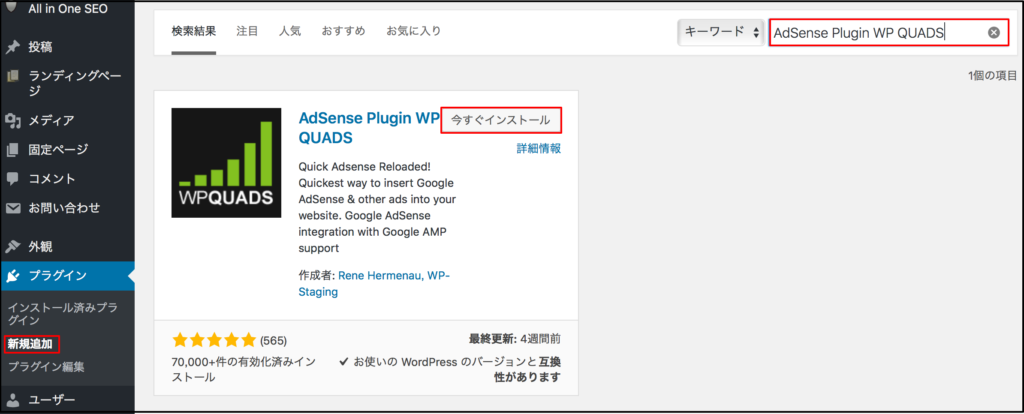
プラグインの新規追加で『AdSense Plugin WP QUADS』と検索し、『今すぐインストール』を選択します。

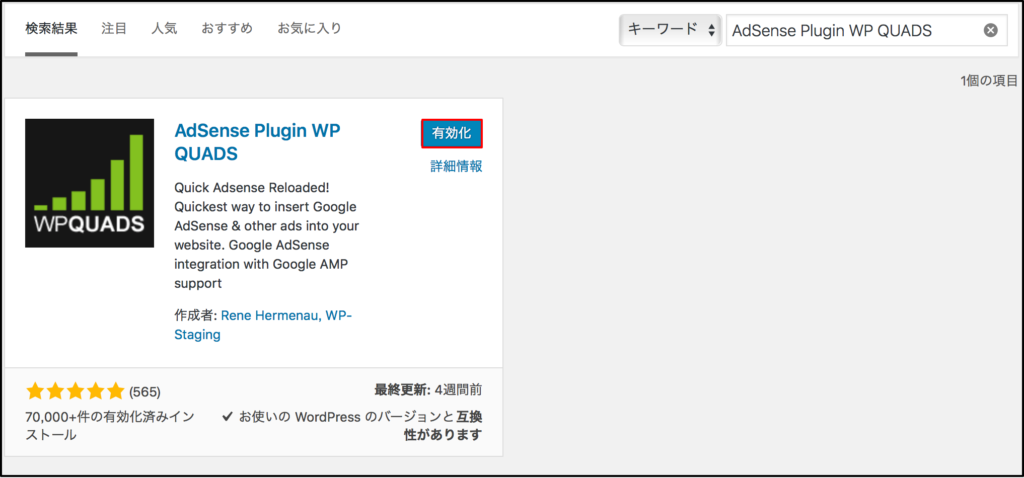
その後『有効化』までしておきましょう。

広告コードの設定方法
次に『AdSense Plugin WP QUADS』に広告コードを入力し設定していきます。
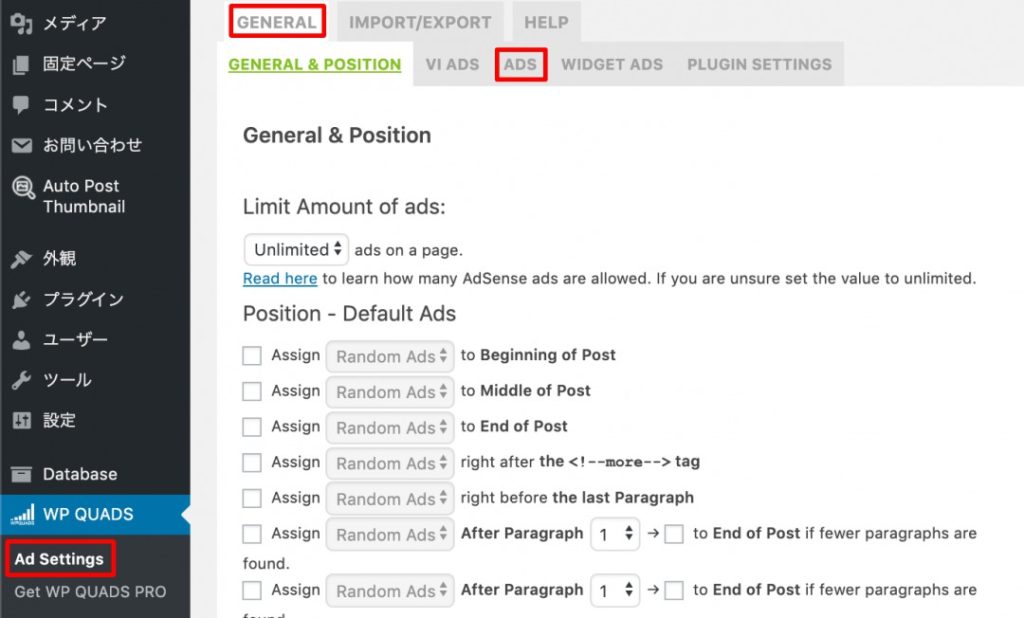
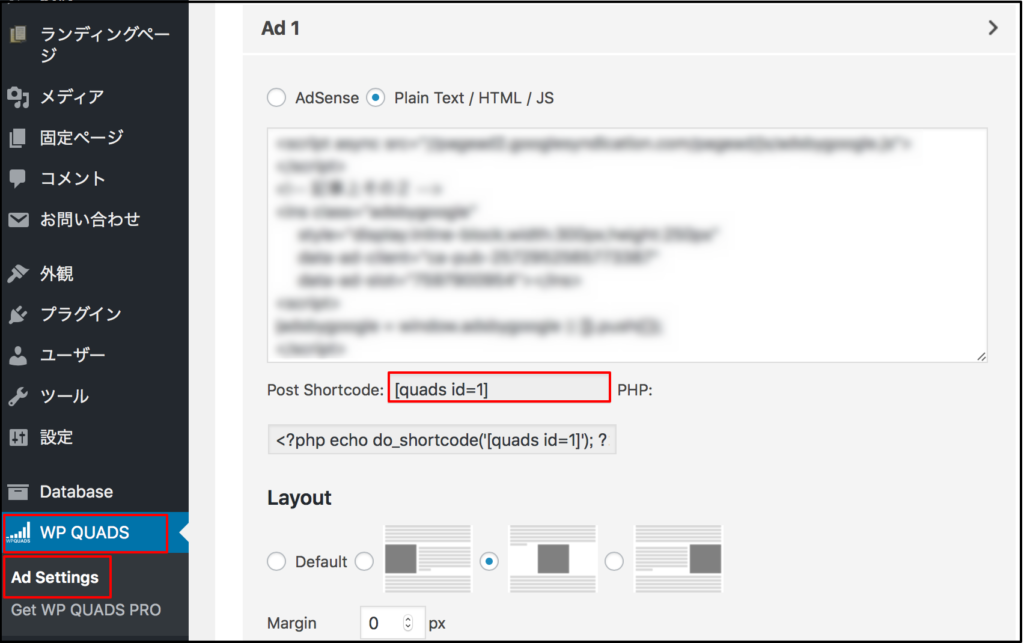
ワードプレスのログインページ下の方に『WP QUADS』が追加されているので『Ad Settings』を選択します。
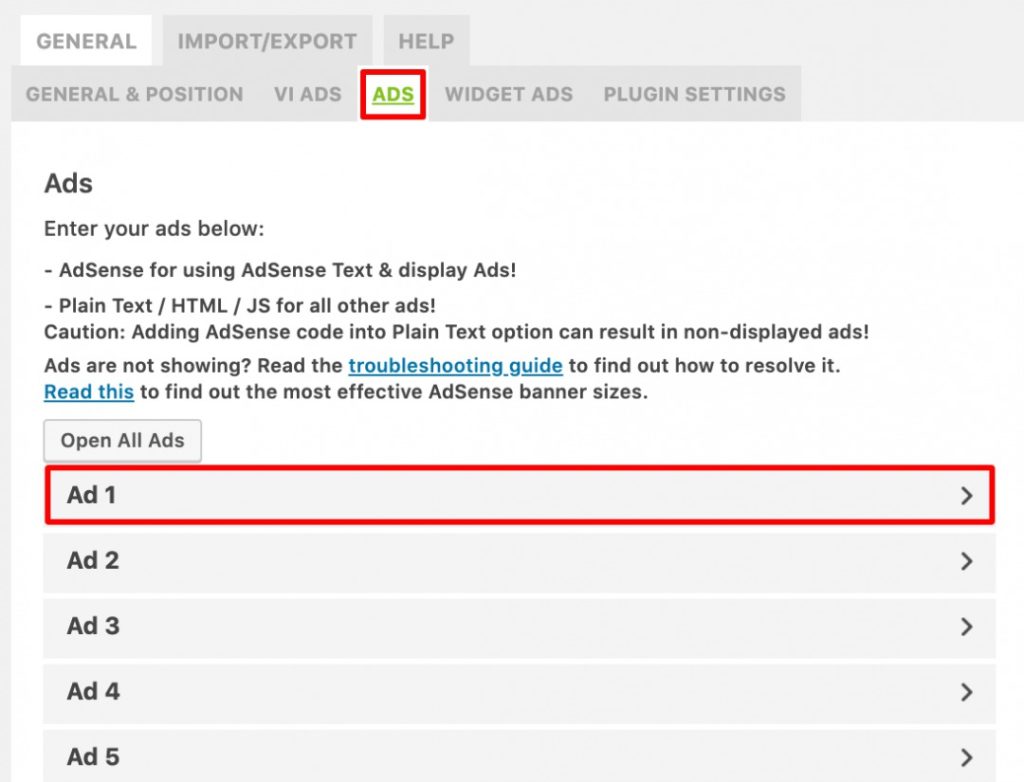
そして『GENERAL』→『ADS』を選択しましょう。

『ADS』を開くと『Ad 1』〜『Ad 10』まで表示されるので、管理しやすいように『Ad 1』から広告コードを設定していきます。
広告の配置場所によってサイズを変えたりする場合があるので、その場合は『Ad 2』『Ad 3』と設定しておけばすごく便利ですよ!

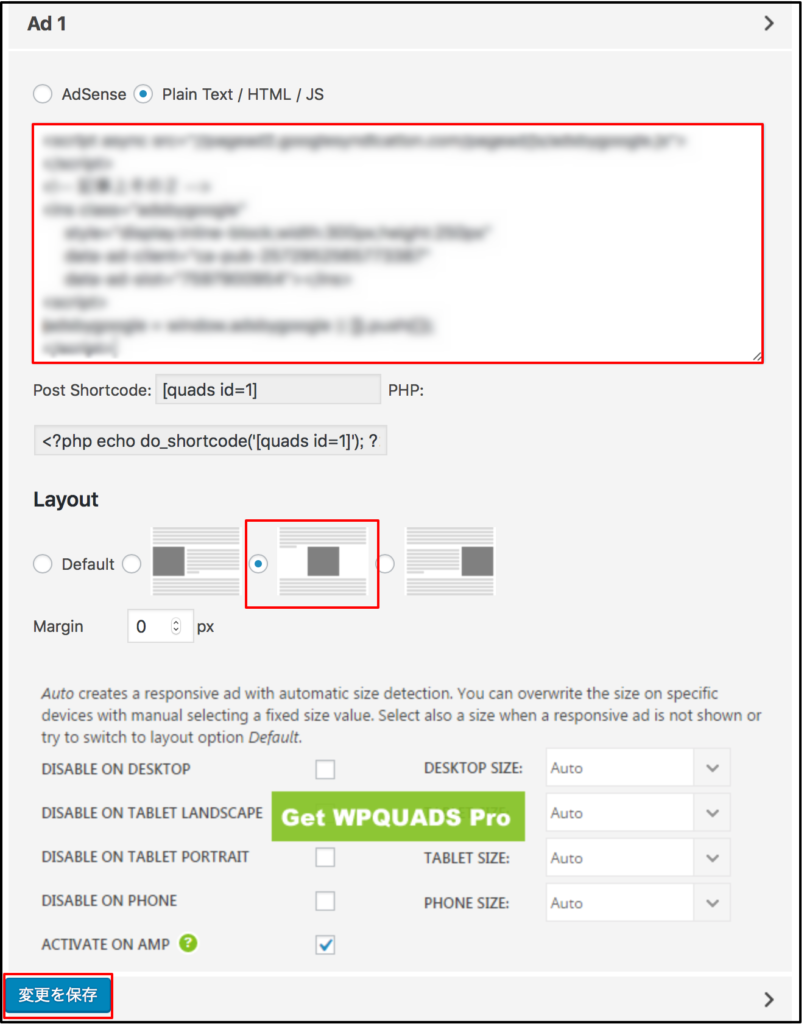
『Ad 1』を開くと次のような画面が表示されるので、一番大きな空欄に広告コードを設定します。
『Layout』は真ん中を選択すると見やすいですね。
最後に『設定を保存』すればこれで設定完了です!
『Ad2』〜『Ad 10』も同じように設定していけば良いです。

AdSense Plugin WP QUADSの使い方は?
上記ではインストールと広告コードの設定を解説してきました。
広告コードの設定を完了したら、あとは記事中に挿入していきます。
先ほど設定した『WP QUADS』→『Ad Setting』→『ADSENSE CODE』を改めて表示します。
すでに広告コードを入力していると思いますが、その下に
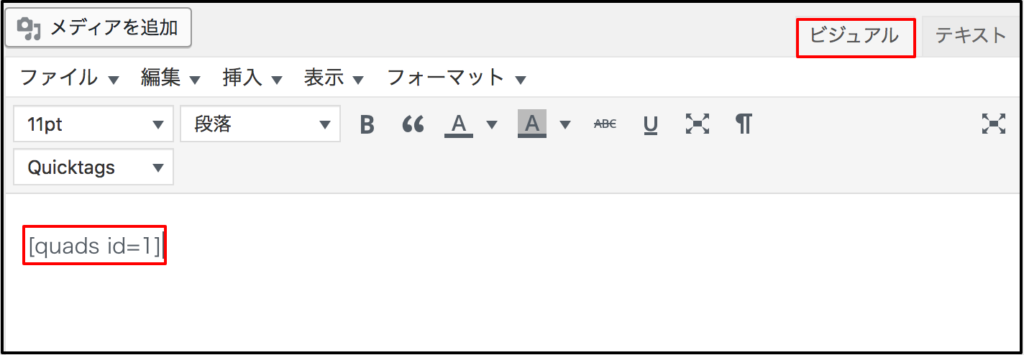
投稿画面のビジュアルエディターに入力すれば広告が表示されますよ!

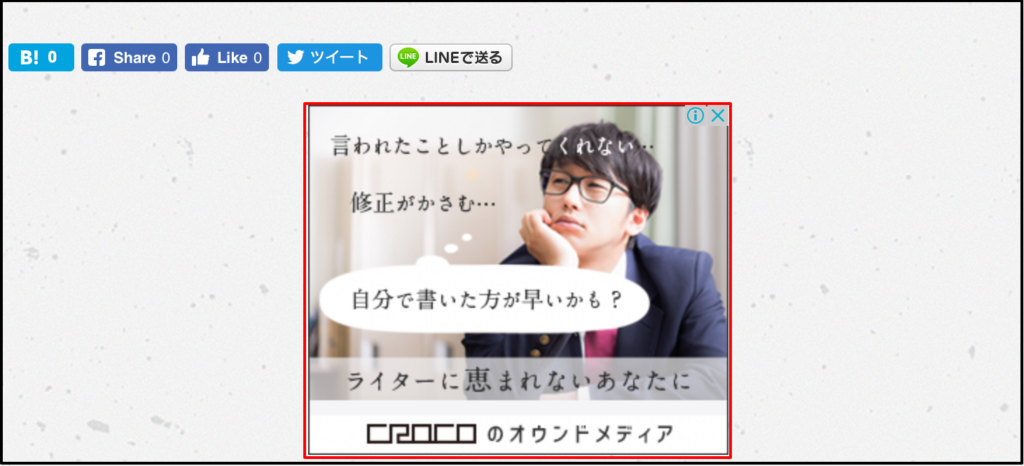
一緒にどんな感じか確認してみましょう。
ビジュアルエディターで


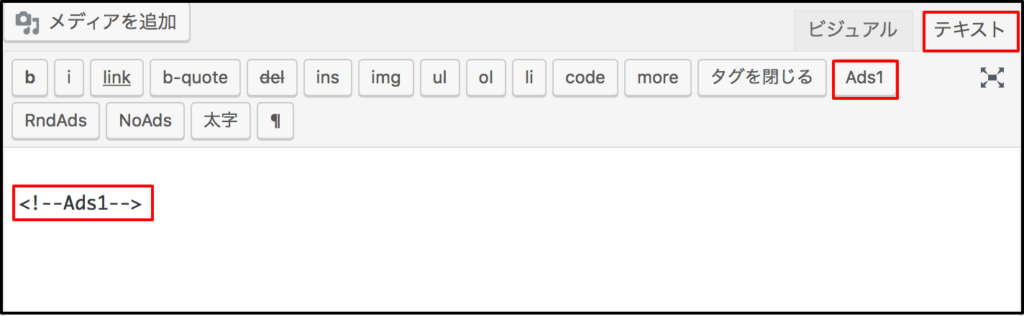
またテキストエディターでも入力する事が出来ます。
テキストエディターに切り替えると『Ads1』というボタンが追加されています!
それを押せば<!–Ads1–>と入力してくれます。

一度設定してしまえば毎回広告コードをコピーせずに済むので非常に便利ですよ!
ビジュアルエディターでボタンを作りたい場合は『Add Quicktag』というプラグインから設定すれば便利ですね。
まとめ
・『AdSense Plugin WP QUADS』を使えば広告コードを毎回入力しなくても良い。
・『Adsense Manager』が表示されず使えない場合もオススメ!
・広告に合わせて『Ad 1』〜『Ad 10』まで事前に設定する事が出来る!
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があれば相談してみてくださいね(^^)




















コメントを残す