ワードプレスで記事を書いた時、TwitterやFacebookといったSNSへ投稿する事で、より沢山の人に読んで貰えるように情報を拡散させている方も多いのではないでしょうか。
毎回これらのSNSに自分で投稿するのは面倒だと思います。
そんな時『Jetpack』を導入すれば、TwitterやFacebookなどへ自動的に投稿してくれます!
今回はJetpackでSNSと連携して自動投稿する方法を解説して参ります。
もくじ
Jetpackの設定方法は?
ブロクで記事を書いたら、やっぱり少しでも多くの人に読んでほしいですよね。
TwitterやFacebookなどを利用して拡散させるも、毎回一つ一つ投稿していくのは面倒…。
しかし、JetpackではTwitterやFacebookと連携する事で、記事を書いたらTwitterやFacebookに自動投稿してくれる機能があります!
早速『Jetpack』を設定していきましょう。
プラグインの『新規追加』→キーワード検索『Jetpack』と入力します。

表示されたらインストールをして、有効化まで済ませておきましょう。
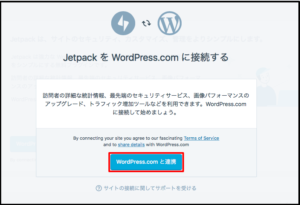
有効化まで完了したら、『JetpackをWordPress.comに接続する』というページが表示されます。
まず画面真ん中にある『WordPress.comと連携』をクリックしましょう。

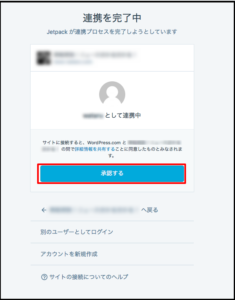
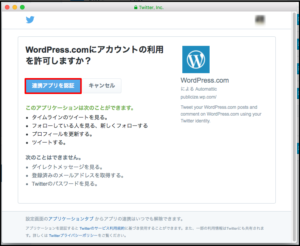
さらに、次のページでは『承認する』というボタンがあるので、こちらもクリックして承認していきます。
もしWordPress.comのアカウントを持っていなければ、『アカウントを新規作成』を選択すれば作れますよ!

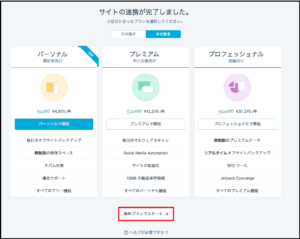
上記にある『承認する』のボタンをクリックしたら、プランが表示されます。

『あれ…お金かかるの?』とビックリするかもしれませんが、下の方に『無料プランでスタート』というボタンがあるのでこちらを選択しましょう。
無料プランを選択すれば、ひとまず設定完了です!
WordPress.comのアカウントを持っていればきっと5分もかからずに設定出来ると思います。
関連記事:WP-DBManager自動バックアップでクラッシュ対策を!使い方や日本語化の設定方法を解説
TwitterやFacebookとの連携と自動投稿の使い方は?
Facebookの連携と自動投稿の設定
JetpackとWordPress.comの連携まで完了したら、次はSNSの自動投稿の設定をしていきましょう。
『Jetpack』の設定→『Sharing』を選択します。
投稿をソーシャルネットワークに自動共有がONになっている事を確認して、『ソーシャルメディアアカウントを接続する』をクリックしましょう!
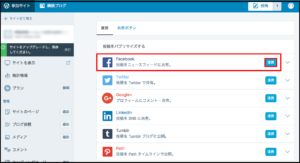
そうするとFacebookやTwitterなど様々なSNSと連携出来るページが表示されます。
Facebookから連携してみましょう。
赤い枠で囲った『連携』をクリックします。

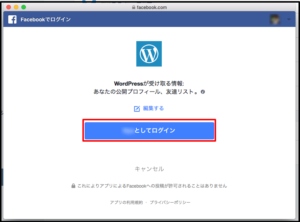
Facebookの『◯◯としてログイン』というボタンが表示され、記事を公開する範囲などの設定が出来ます。
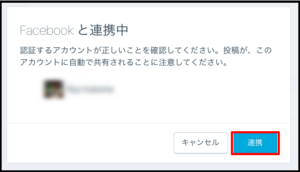
ちなみにあとで変更することも可能なので、とりあえず『OK』をクリックしても問題ありません。


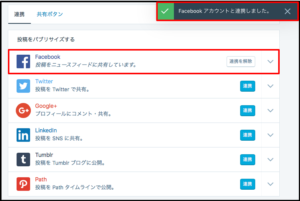
設定が完了したら『Facebookアカウントと連携しました。』と右上に表示されます。
また最初青かったボタンが白くなっていますね!
連携を解除したい場合は、白いボタンで表示されている『連携を解除』をクリックすれば解除出来ます。

Twitterの連携と自動投稿の設定
次はTwitterの連携ですが、先程のFacebookと同様の手順で進めていきます。
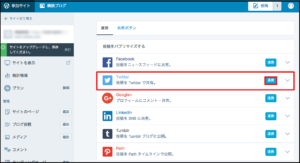
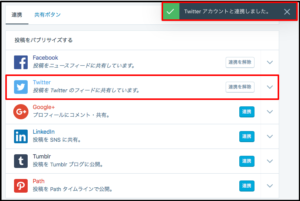
赤い枠で囲った『連携』をクリックします!

『連携アプリを認証』と『連携』もクリックすれば設定完了です!


Facebookの設定完了と同様に、右上に『Twitterアカウントと連携しました。』という表示が出ます。
また青かったボタンが白いボタンに変わっているのも確認出来ますね!

最後にきちんと設定出来ているか確認してみましょう!
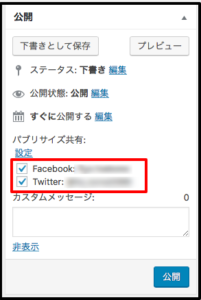
『投稿』→『新規投稿』を開いて、右側に『パブリサイズ共有』が表示されているか確認しましょう。

きちんとチェックが入っているか確認してから記事を公開してくださいね!
また記事を修正して更新した場合には表示されないので注意が必要です。
まとめ

・Jetpackを導入すれば、SNSへ自動投稿してくれる機能がある!
・WordPress.comのアカウントを持っていなければ設定できない。
・自動投稿により、更に効率的に情報を拡散する事が出来る。
関連記事:【TOC+】目次を自動作成Table of Contents Plusの使い方や設定方法!非表示のやり方も解説
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があれば相談してみてくださいね(^^)


















コメントを残す