検索エンジンといえば『google』『safari』など様々なものがあります。
iPhoneを使っていると主にsafariを使う方が多いのではないでしょうか?
ブログを書いていく中でライバルが居ないか見抜くのはアクセスを集める為に非常に重要ですが、検索エンジン『Yahoo!』を使うと簡単に判断する事が出来ますよ!
今回はYahoo!の検索エンジンの使い方について解説していきます。
もくじ
Yahoo!の検索エンジンの使い方
ネットには沢山のサイトやブログなどがあり、普通に書いていて検索1ページ目に表示されるなんて滅多にない事ではないでしょうか?
『google』や『safari』などの検索エンジンを使っていて、いま書こうとしているブログのキーワードでライバルがどのぐらい居るか分かれば、検索1ページ目に表示させる事も比較的簡単だと思います!
僕自身、数をこなしているうちに、なんとなくライバルが居るか居ないかの判断が出来るようになってきました。
これは感覚的なものであって、具体的に『ライバルの数が◯◯』とまでは分かりません…。
しかし、『Yahoo!』を使えばライバルの数が具体的に分かるんです!
この使い方はもっと早めに知っておきたい事の一つでした…笑
今回の検索エンジンの使い方は通常の検索より一歩踏み込んだ検索方法と言えます。
早速、Yahoo!の検索エンジンの使い方を見ていきましょう!
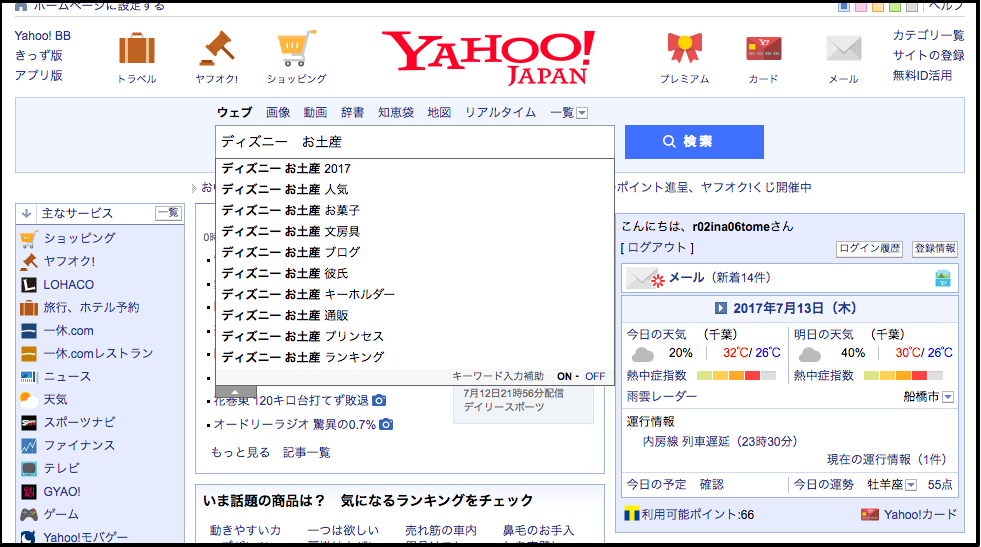
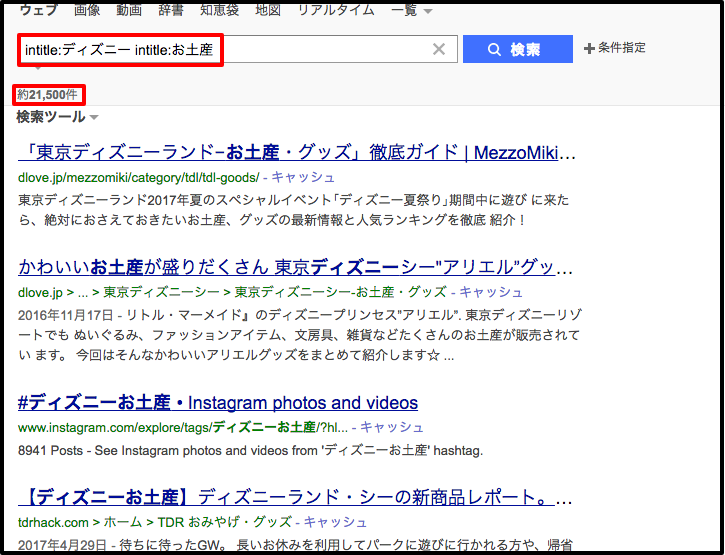
まずはいつも通り検索したいキーワードを入力します。

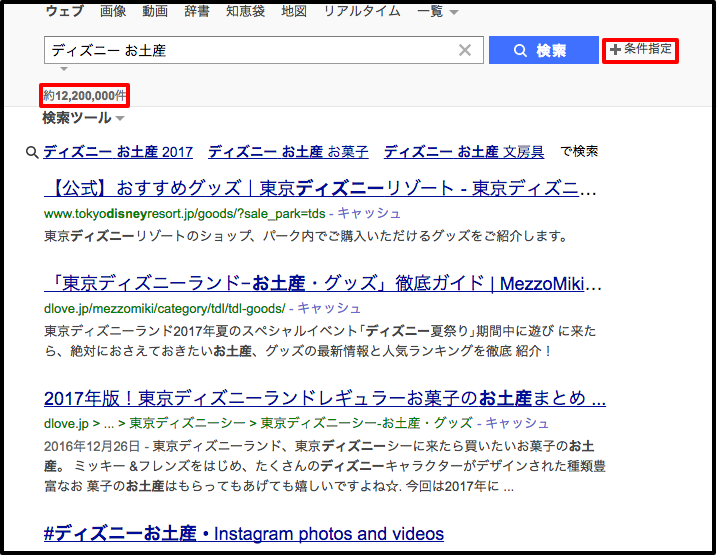
『ディズニー』『お土産』だとやっぱりライバルが多いですね…。
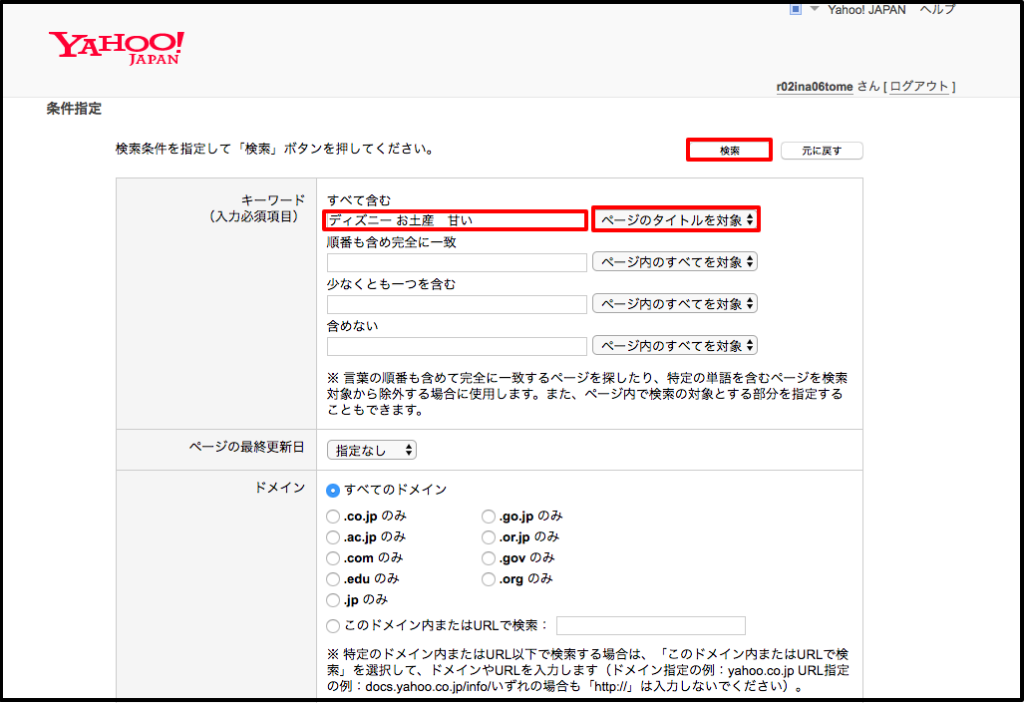
次に『検索』の隣にある『条件指定』を開きます。

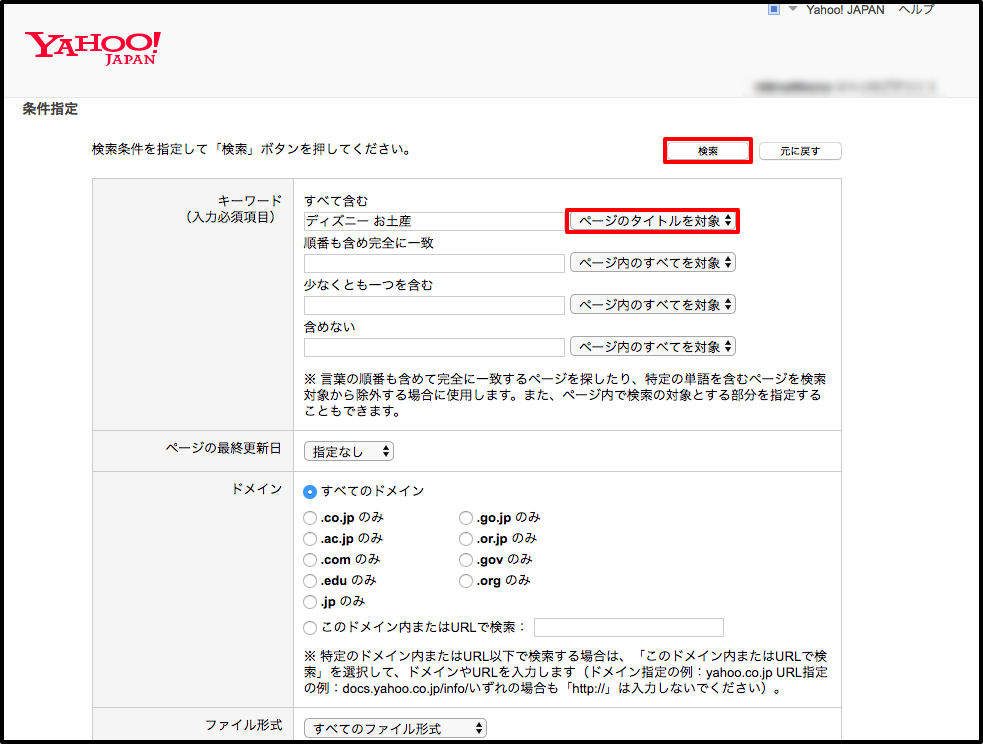
そうすると画面が切り替わり、細かく条件指定が出来るようになります。
googleなどでも条件指定は出来ますが、コマンドをする必要があったりとYahooの方が簡単ですよ!
ここで『ページのタイトルを対象』を選択したら改めて検索してみましょう。

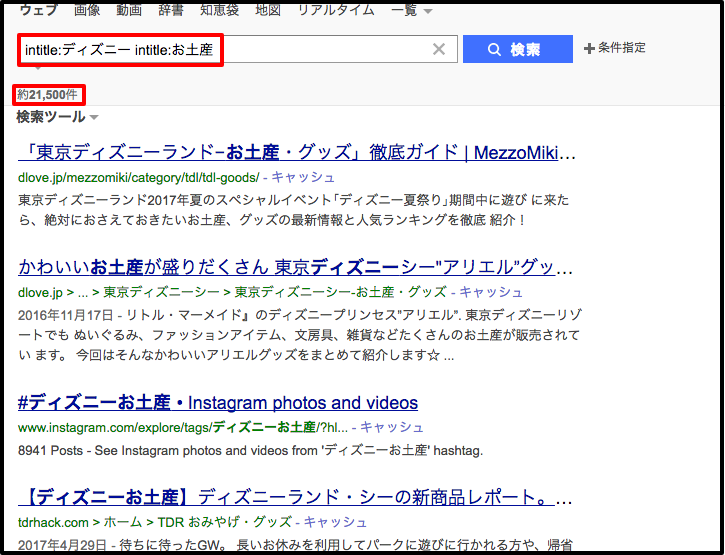
改めて検索してみると、検索したいキーワードの前に『intitle:』というコマンドが付いている事が分かります。
また最初に検索した時と比べてライバルの数が減っている事が分かりますね!
実はこの手法でライバルが居ないか調べ、検索1ページ目に『あなたのブログを持ってこよう!』という使い方です。
さすがに『ディズニー』『お土産』といかにもライバルが多いキーワードだと1ページ目表示が難しいですが、下記の方法を使えばライバルがほとんど居ない場所を調べる事が出来ますよ!
ライバルの数をより具体的に分析して、一人勝ちしちゃいましょう!
関連記事:Yahoo!メールのアカウント登録や設定方法!Gmailとの違いは?
ライバルが居ないか見抜く方法!
上記ではYahoo!の検索エンジンの使い方を一通り解説してきました。
ではもう少し具体的に、どうやってライバルが居ないか検索していくか解説していきますね!
先ほどと同じように『ディズニー』『お土産』で検索していきます。
しかし、これではライバルが多すぎてまともに検索1ページ目に表示されません…。
もう少しキーワードを増やし、ライバルが居ないか調べていきます。
僕としてはお土産は甘いお菓子の方が好きなので『甘い』を追加します笑
もちろん『辛い』とか『しょっぱい』というのもありですね!
改めて『ディズニー』『お土産』『甘い』で検索をしてみると、なんとこのキーワードを使っているタイトルは7件しかありません!
こんな風にライバルが使ってないキーワードを探していくと、検索1ページ目に表示される可能性が高まります。
ただし、いつも通り『ディズニー』『お土産』『甘い』で検索をしてみると約51万件のライバルがいます…。
これはタイトルだけでなく、記事中のキーワードも検索に含まれる為、もう少しキーワードを増やして絞っていく方が良いですね!
例えば、おじいちゃんやおばあちゃんにもお土産を買って行ってあげたいと考えている人がいるかもしれません。
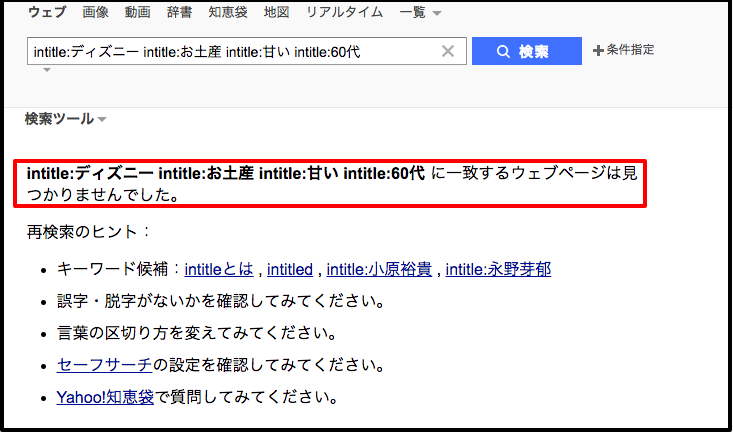
そこで『60代』というキーワードを増やしてみましょう。
そうするとこの『ディズニー』『お土産』『甘い』『60代』というキーワードで、タイトル付けをしているライバルが居ない事が分かります!
再びいつも通り検索してみると約24万件と出てきますが、タイトルをよく確認してみると『ディズニー』『お土産』『甘い』『60代』というキーワードでタイトル付けをしていない事が分かります。

こんな風に調べていくとライバルが居ないか見抜く事が出来ますよ!
思った以上に効果があるので是非試してみてくださいね。
まとめ

・yahoo!検索エンジンの条件指定を使えばライバルの数が具体的に分かる!
・googleなどでも条件指定は出来るが、コマンド入力が必要のため面倒。
・条件指定でライバルが使ってないキーワードを調べていく!
関連記事:無料ブログとワードプレスどちらがオススメ?アドセンス取得が有利なのはどっち?
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があればコメントやご連絡お待ちしています(^^)
















コメントを残す