ブログのデザインを変更する時、サイドバーへウィジェットの追加を行いますよね。
このウェジェットでは、文章を入力する時ビジュアルエディターが使う事が出来ずHTML形式で入力されている方も多いのではないでしょうか?
そんな時『Black Studio TinyMCE Widget』を導入すれば、ウィジェットでもHTML形式で入力する必要がなく、ビジュアルエディターを使うことが出来ます。
今回はBlack Studio TinyMCE Widgetの使い方や設定方法について解説して参ります。
もくじ
Black Studio TinyMCE Widgetの設定方法
僕もそうですが、きっとほとんどの方は記事を作成する時ビジュアルエディター形式で文字入力をしていると思います。
ただブログのデザインを変更するウィジェットは、最初ビジュアルエディター形式で入力出来ないんですよね。
初めてデザインを変更する時なかなかうまく出来ず、すごく戸惑った覚えがあります…。
HTML形式でしか文字入力が出来ないなんてすごく不便ですよね。
そんな時『Black Studio TinyMCE Widget』があれば、ウィジェットでもビジュアルエディター形式で文字入力が出来るんです!
早速Black Studio TinyMCE Widgetの設定方法を解説していきます。
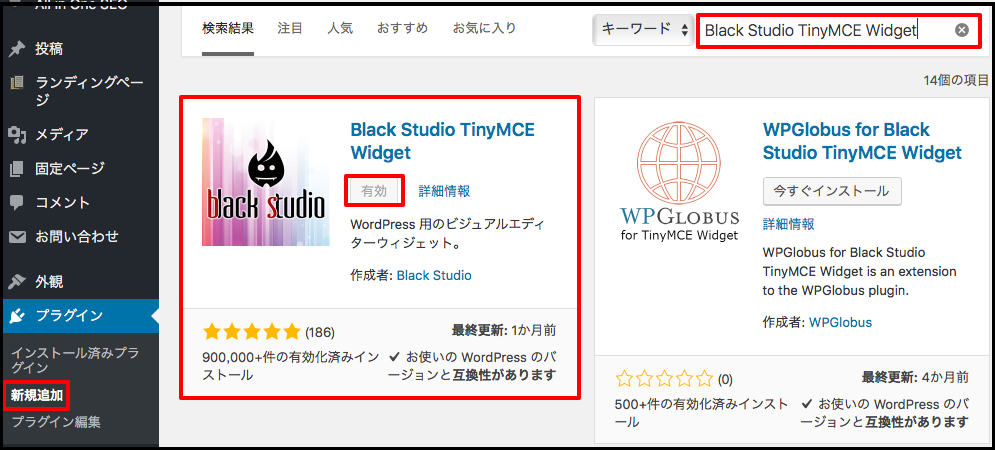
プラグインの新規追加→『Black Studio TinyMCE Widget』と入力し検索します。
もし表示されなければスペースまで入力してくださいね。

きっと一番上に表示されるので『今すぐインストール』をして有効化まで済ませましょう。
これでひとまず準備完了です!
関連記事:Auto Post Thumbnailの使い方や設定方法は?面倒なアイキャッチを自動表示!
ウィジェットでビジュアルエディターを使う方法は?
『Black Studio TinyMCE Widget』をインストールし有効化まで完了したら、ウィジェットでビジュアルエディタを使ってみましょう!
僕は最初このプラグインを知らずHTML形式で文字入力をしていたので、あまりの便利さに感動しました。
タグ入力すごく面倒だなぁと、ひたすら入力していた覚えがあります…笑
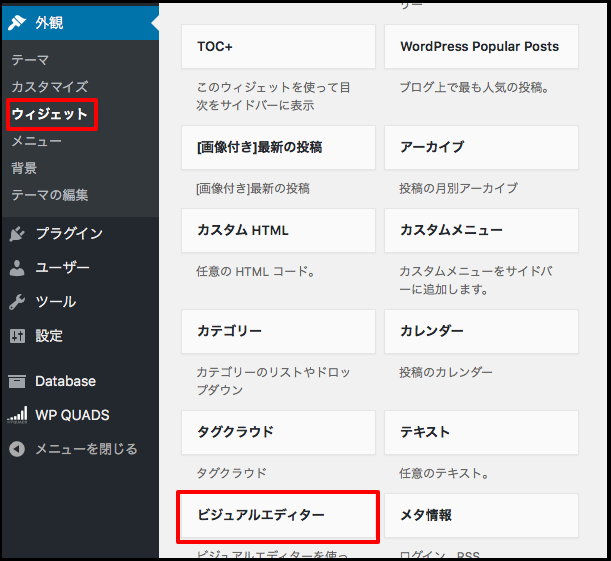
『外観』→『ウィジェット』を選択し、利用できるウィジェットを確認してみましょう。
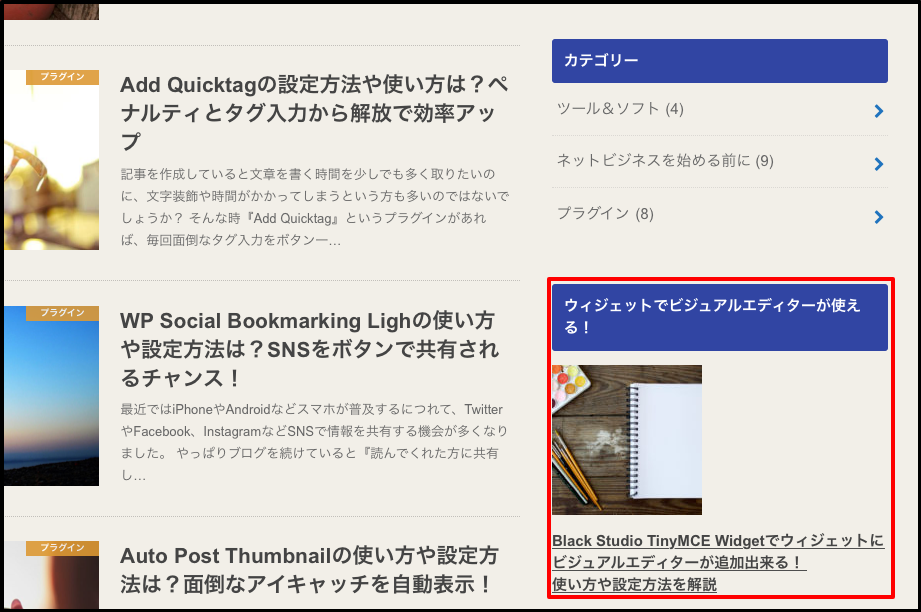
この一覧に『ビジュアルエディター』が追加されているはずです!

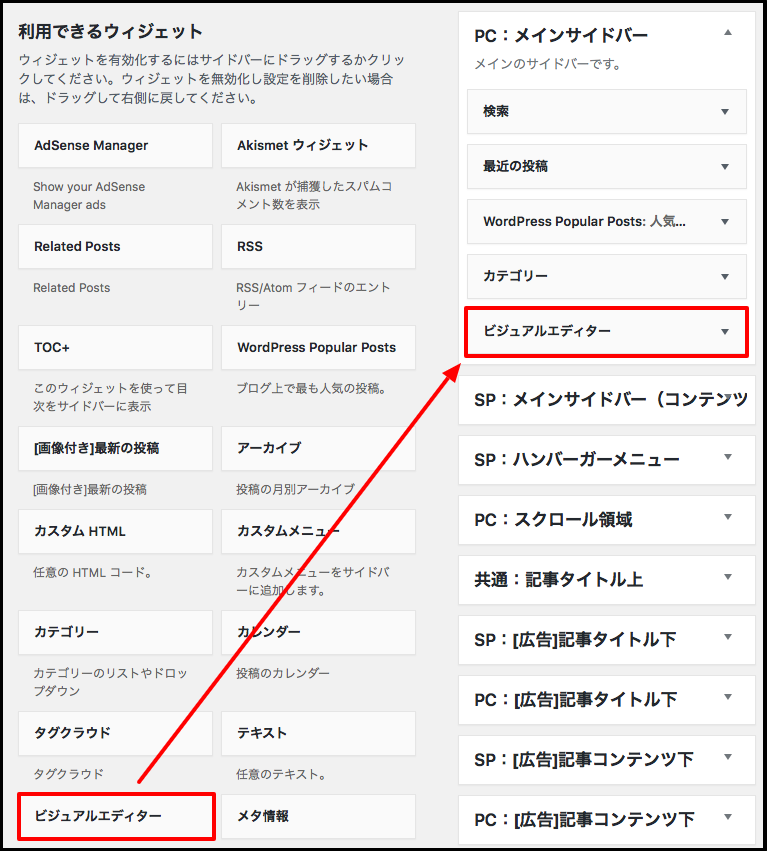
この追加されている『ビジュアルエディター』はドラッグ&ドロップ出来るので、サイドバーやフッターなど追加したい所に設置しましょう。

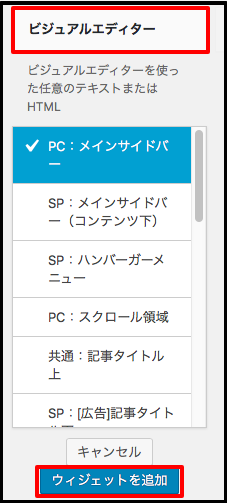
ちなみに『ビジュアルエディター』をクリックすると設置したい場所を選択する事も出来るのでやりやすい方で追加していきましょう。

ちなみに僕はビジュアルエディターをクリックするだけではどこだったか分かりづらいので、ドラッグ&ドロップで設置しています。
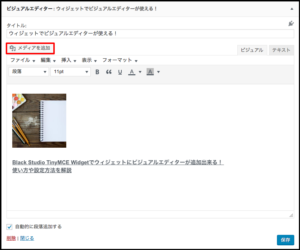
そしてメインサイドバーやフッターに追加した『ビジュアルエディター』を選択すると、いつもの見慣れたエディターが表示されますよ。
あとはいつも通りタイトルや本文を入力して、保存すればすぐに反映されます。
また『メディアを追加』から画像も追加出来ますし、リンクの挿入や編集も出来ますよ。
HTML形式よりビジュアルエディターの方が使い慣れているので、やっぱり作業効率もアップします!


こんな感じでウィジェットでもビジュアルエディターを使ってデザインの編集が出来ます。
『Black Studio TinyMCE Widget』を使えば自分の感覚で編集出来るので、つい色々とオシャレに変えたいなぁといじってしまいます笑
まとめ

・『Black Studio TinyMCE Widget』があれば、ウィジェットでもビジュアルエディターが使える!
・文字入力はもちろん、画像やリンクの挿入も出来る!
・ウィジェットの編集が簡単で作業効率もアップ!
関連記事:WordPressRelatedPostsの関連記事表示で離脱率を改善!使い方や設定方法は?
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があれば相談してみてくださいね(^^)

















コメントを残す