実はブログを開設したら、出来るだけ早く設定して欲しいことがあります。
それはブログのSSL化です!
通常何も設定していなければ『http://〜』というURLですが、SSL化をすると『https://〜』という表記に変わります。
この小さい『s』が付くだけで、セキュリティ面など色々なメリットがあるんです!
今回はアドセンスブログをSSL化(https)するメリットと、XSEVERのSSL化する設定方法を解説して参ります。
もくじ
アドセンスブログをSSL化(https)するメリット

ブログを開設したら記事を書き進めていきたいと思います!
きっと『今日は何を書こうかなぁ』なんて毎日楽しみですよね。
新しい事を始める時ってワクワクしてモチベーションも高いのではないでしょうか。
しかし、その前に確認しておいて欲しいのですが、ブログのURLのSSL化(https)済んでいますか?
確認の仕方はすごく簡単なのですが、
通常のURL→http://sorahaneko.com
SSL化しているURL→https://sorahaneko.com
冒頭でも少しお話していますが、違いは『s』が追加されるだけですが、SSL化するとセキュリティ面などが強化されます。
ネット上でクレジットカードを使った買い物をする際、よく見かけますね!
実はその他にも色々なメリットがあるので確認してみましょう。
SSL化のメリットは?
SEO対策(検索上位表示)で僅かに上位表示されやすくなります。
あのgoogleでは、すでに検索結果ランキング左右する一つの要因として『httpsサイトを優遇する』と発表しています。
そしてブログに来たユーザーに対して、『なりすましサイト』では無い事を証明する事が出来ます。
SSL化のデメリットは?
新しいブログやサイトを開設した場合はデメリットはほぼ無いと言えます。
まだSSL化していない場合のデメリットとして、ブログ内のリンクを全て修正しないといけません。
僕の場合いくつかブログを持っていますが、400記事以上書いているブログをSSL化する場合、400記事全て修正しないといけないんですよね…。
またアドセンスの広告コードの変更をしないといけない場合もあるので、非常に手間と時間がかかります。
ブログを開設した時はSSL化出来ると思っていなかったので、これなら最初から知っておきたい知識だったなぁと思っています…。
もしそこまで記事を書いていなければ、早めにSSL化する事をオススメします!
近い将来SSL化していないとどうなる?
ちなみに僕の予想ですが、近い将来SSL化していないサイトは『危険性が高いサイト』だと言う認識がもっと広がっていくと思います。
やはり高校生や大学生など、iPhoneやAndroidなどスマホをよく使う世代を中心に広がってくはずです。
僕も分からない事があれば、まずはネットで調べています。
新しい商品や気になる商品の口コミとかすっごく便利ですよね!
そんな時、検索時のタイトルをクリックした際、検索エンジンが勝手に『このサイトは危険です』と警告が出るようになるかもしれません。
ユーザーの求める答えを書いている記事であっても、表示される前に警告が出てしまうと『あれ?このサイト危険かもしれない…。』と全く確認せずに戻りますよね。
そうなるとよりユーザーはより安全性の高いサイトへ流れてしまい、アクセス数や収益の確保が難しくなってくると予想しています!
SSL化する手順について

SSL化する手順の全体像を確認していきましょう!
いまこの設定をしているんだと、現在の作業状況と終わりまでの道筋が分かっていると作業しやすいのではないでしょうか。
①XSEVERの独自SSL設定
②プラグイン『Search Regex』を導入し、画像やリンクの修正
③.htaccessの編集をしてリダイレクトの設定
④WordPressからURLの設定変更
⑤SSL化したURLに接続し、安全性の確保を確認
⑥グーグルアナリティクスの設定変更
⑦サーチコンソールの再設定
⑧AdSense広告コードの確認
一般的に一番大変だと言われているのは、②の画像やリンクの修正です。
ただし、これは『Search Regex』というプラグインを使うので非常に簡単です笑
僕自身がやってみて大変だなぁと感じたのは、⑤の安全性の確保の確認です!
SSL化が終了しても一部『http://』の画像が残っていたりするので、一つ一つ修正していくのが大変でした…。
全部の工程終了まで2時間ちょっとかかったので、まとまった時間がある時に作業するのが良さそうです!
XSEVERの無料でSSL化する設定方法
①Xサーバーのインフォパネルにログインして、SSL化するブログのサーバーパネルのログインをクリックします。

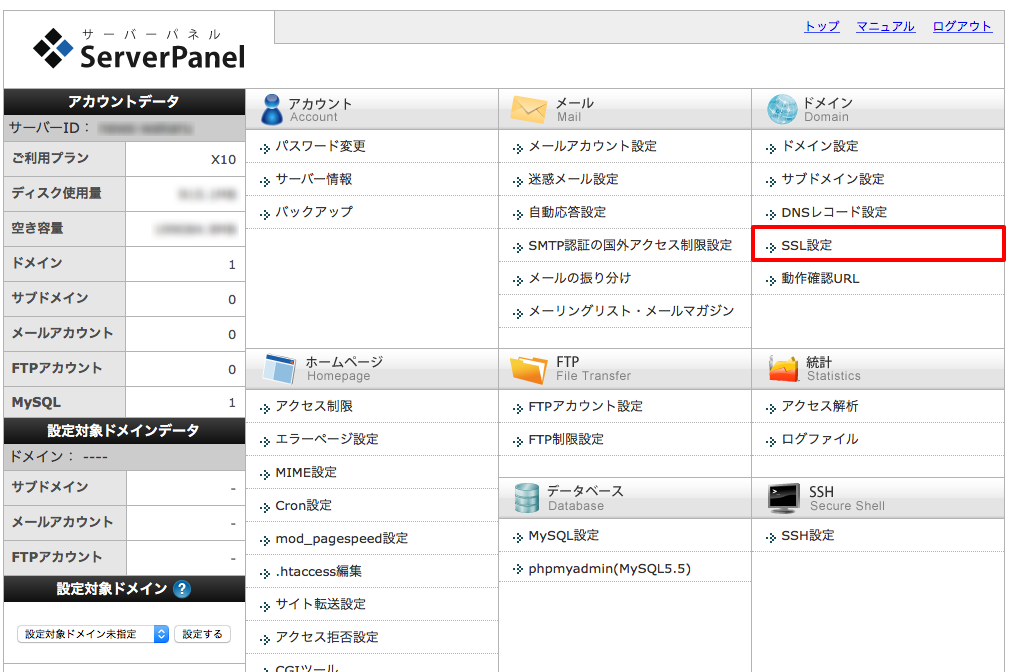
②サーバーパネルにログイン出来たら、右側にある『ドメイン』の中の『SSL設定』をクリックします。

③ドメイン選択画面に移ったら、今回SSL化したいドメインの『選択する』をクリックします。
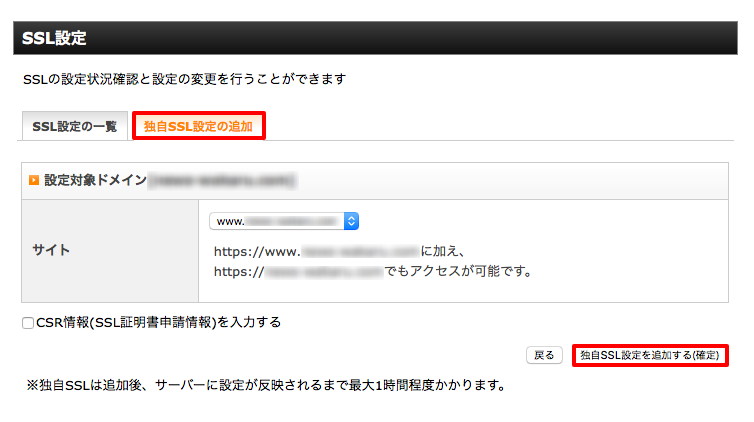
④タブで『独自SSL設定の追加』を選択し、きちんとhttpsになっているか確認したら右下の『独自SSL設定を追加する(確定)』をクリックします。

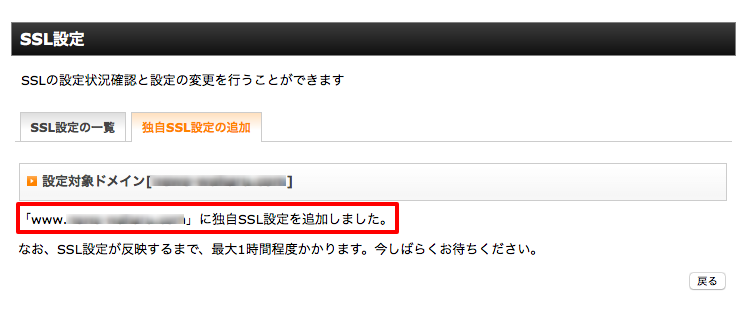
⑤上記の確定をクリックすると、『www.~~~』に独自SSL設定を追加しました。と表示されるので、これでXSEVERでのSSL設定はこれで完了です。

サーバーの独自SSL設定が反映されるまで最大1時間ほどかかります。
僕の場合は他の作業をしつつ様子を見ていましたが、大体25分ぐらいで反映されていました!
ちなみにきちんと反映されるまでサイトは表示されなくなるので注意が必要です。
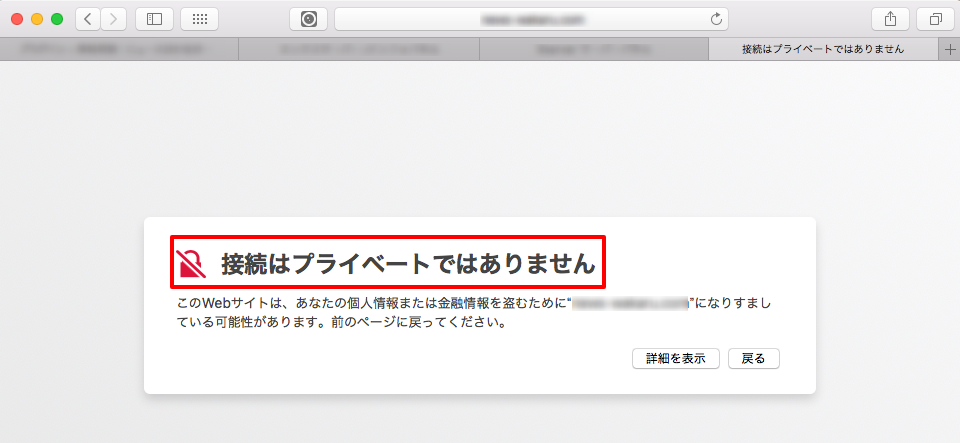
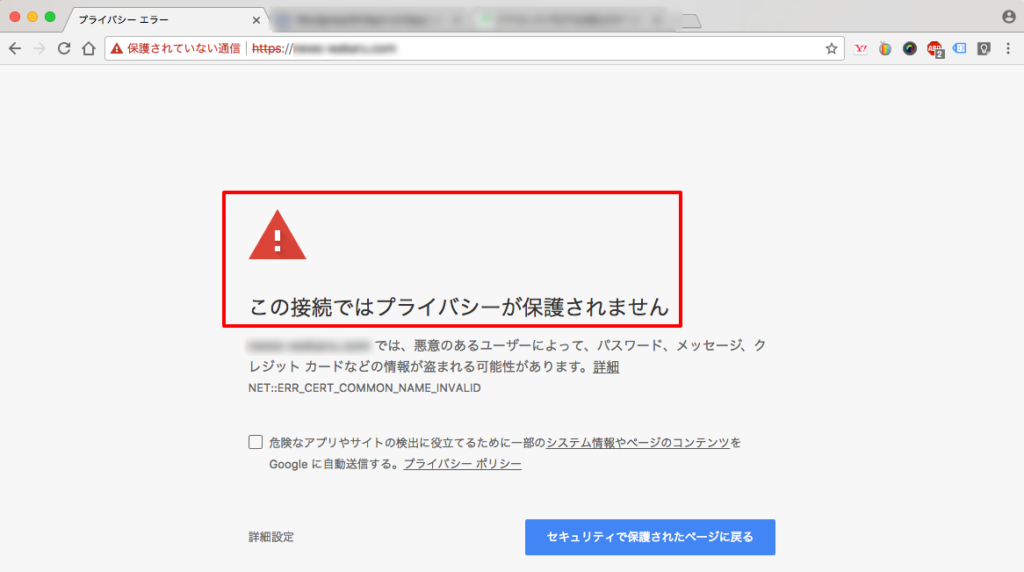
一応どんな感じで表示されるのか、safariで確認してみると、

またGoogleChromeで確認してみると、

safariとGoogleChromeどちらとも表示されずエラーが出ますね。
この状態が最大1時間、僕の場合は25分ほどでした。
SSL設定の反映まで完了すると、以下のように『保護された通信』『https://』と緑色で表示されるようになります!

リンクや画像の修正

サーバーの独自SSL設定が完了したら、ここからが一番大変な作業です!
僕の場合400記事以上あったので、記事中の画像や内部リンクなどを全て『http://』からに書き換える作業があります…。
1記事あたり3〜5枚画像を入れていて、関連記事としてリンクも2つ載せています。
400記事×3枚の画像×2リンク=2400
最低でも2400回もURLの修正がある事になります!
最大で計算すると4000回…。
ちょっとこれは1週間やそこらでは終わらない気がしています…。
実はこの作業をかなり時間短縮出来るプラグインがあるんです!
『Search Regex』というプラグインでは、ブログ内の指定した文字やキーワードを、まとめて変更する事が出来ますよ。
確認作業はあるのですが、2400〜4000回もURLを修正する事を考えるとすっごく楽ですね。
SSL化する際には是非導入したいプラグインです!
リダイレクトの設定方法
リダイレクトの設定をしていないと、せっかく『https://』に変更したのに、見に来てくれた人は前の『http://』の方へ行ってしまいます。
その為せっかく見に来てくれたユーザーを取りこぼしてしまう事になります…。
アクセス数や収益にも繋がるので、忘れずに設定していきましょう!
①XSEVERのインフォパネルにログインし、『SSL化したドメインのサーバーパネル』のログインをクリックします。

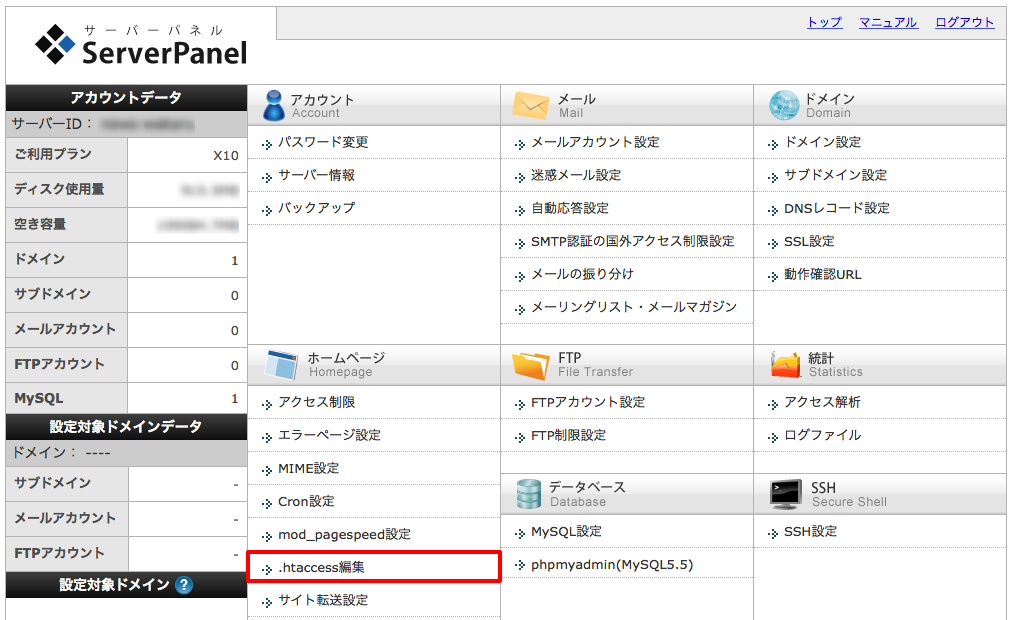
②サーバーパネルにログイン出来たら、下の方にあるホームページの『.htaccess編集』をクリックします。

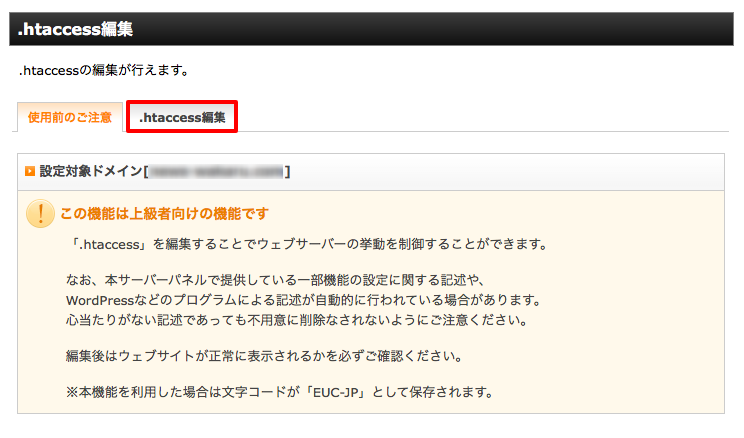
③SSL化したドメインを選択して『.htaccess編集』タブをクリックします。

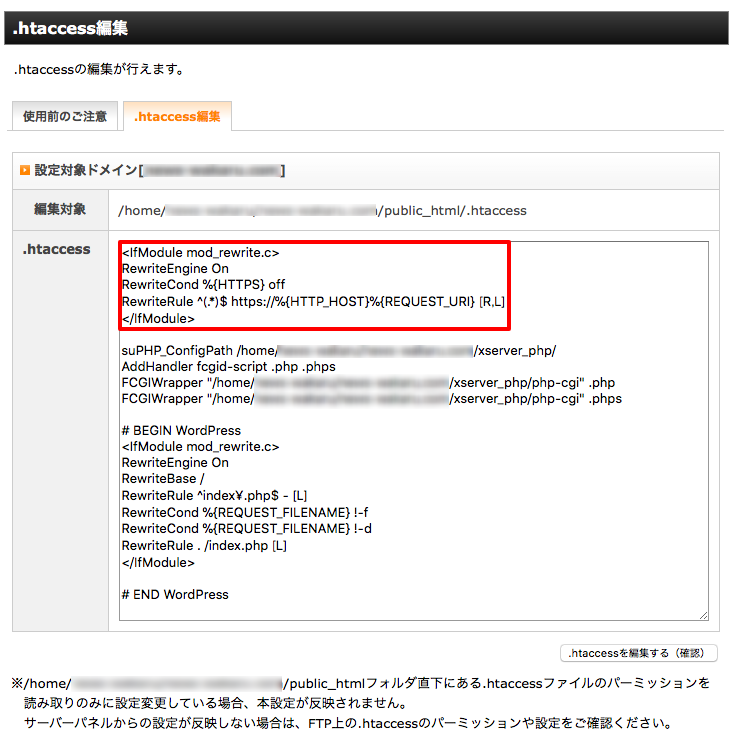
④編集画面が開いたら、赤い枠で囲ってある部分を追加入力してから『.htaccessを編集する(確認)』をクリックします。

以下のコードが赤い枠で囲ってある追加するコードです!
このままコピーして貼り付けていきましょう。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule>
.htaccess編集が完了したら、『https://』を除いたURLを入力して検索してみます。
リダイレクトの設定がきちんと出来ていればちゃんと表示されるので、これで設定完了です!


もしかしたら上記の画像のように『保護された通信』と表示されていない時があります。
WordPressからURLの設定変更
意外と忘れてしまいがちですが、WordPressに登録してあるURLの設定を変更していきます。
簡単に設定できるのでサクッと終わらせてしまいましょう!
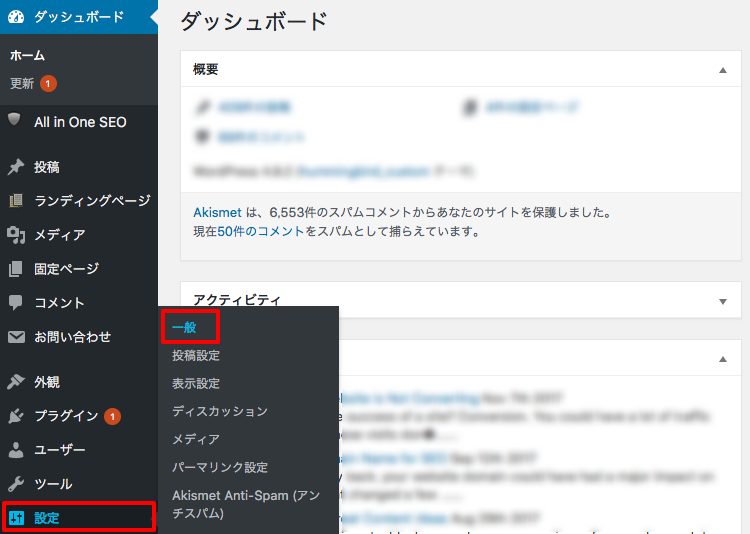
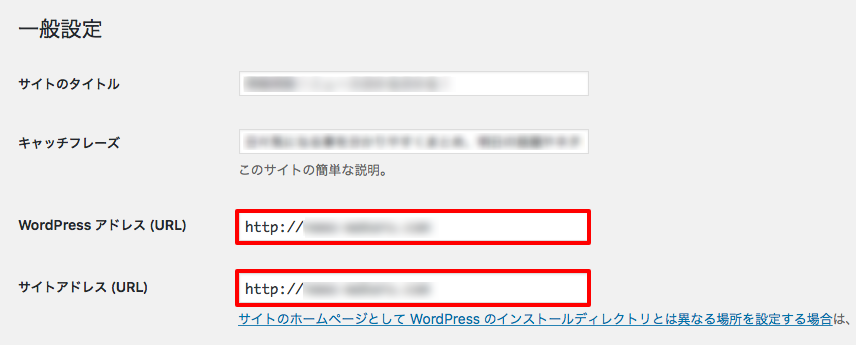
①WordPressの管理画面から『設定』→『一般』をクリックします。

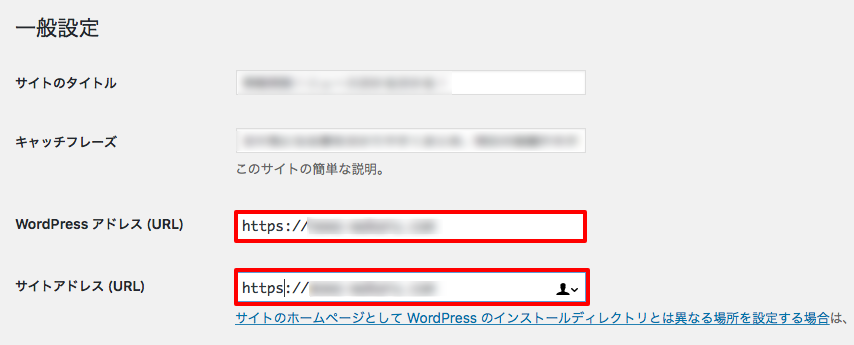
②一般をクリックすると『WordPressアドレス(URL)』と『サイトアドレス(URL)』の部分が『http://~』となっているのでこれを『https://~』へ編集していきます。


これでWordPressからURLの設定変更は完了です!
SSL化したURLに接続し、安全性確保を確認
リダイレクトの設定変更が完了しURLを確認した時、以下のように完全に安全性の確保が出来ていない場合があります。
『https;//』は表示されていますが、左隣が緑色ではありません!

この場合はGoogleChromeやFirefoxなどの『デベロッパーツール』という機能を使って、どれが原因なのか特定し改善していきましょう!
今回はGoogleChromeを使用して特定していきます。
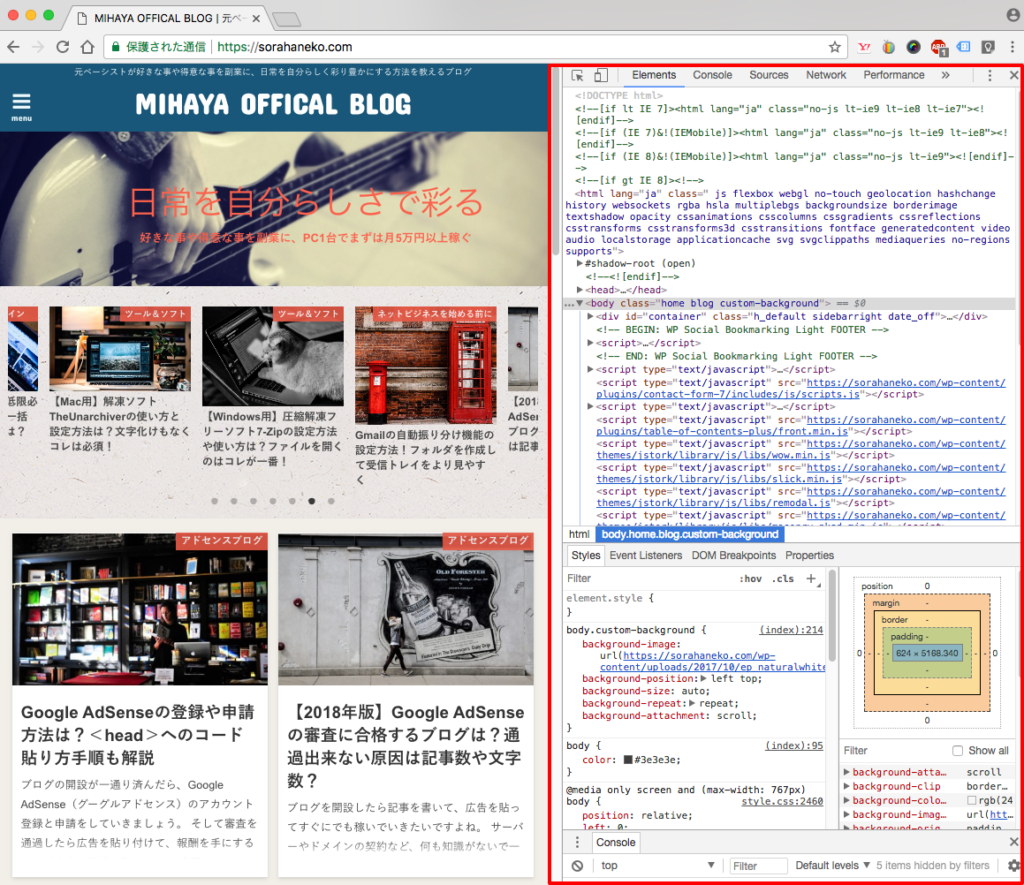
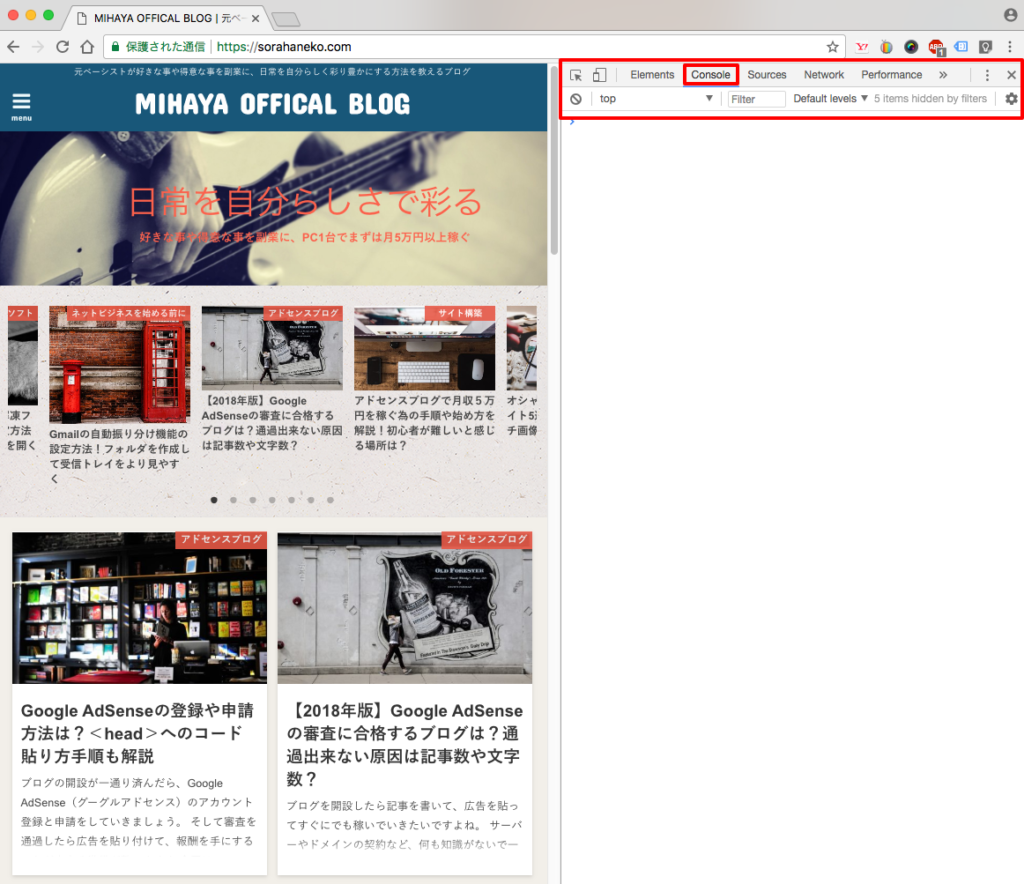
①SSL化したサイトに接続して、デベロッパーツールを起動します。
起動方法は下記にありますよ!

『デベロッパーツールの起動方法』
Mac→command+option+i
Windows→F12
色々なコードがありすぎて慌ててしまいそうですが、難しくないので大丈夫ですよ!

最初からSSL化しているブログではこのように真っ白で何もエラーが出てきません!
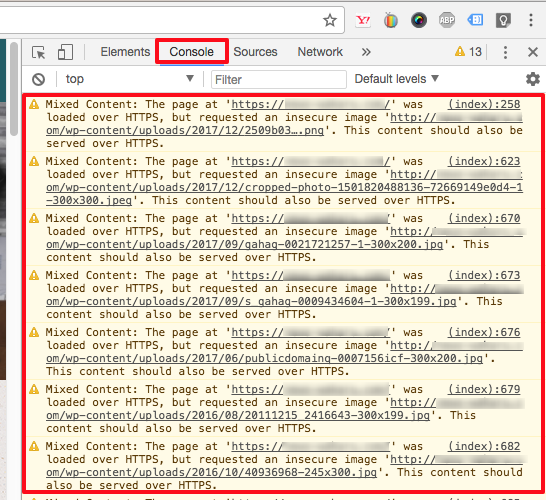
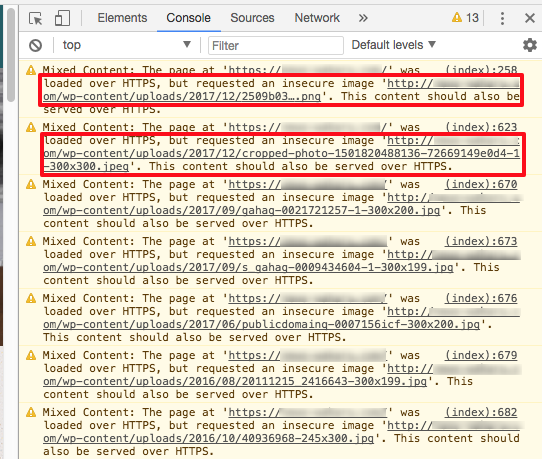
しかし、既存ブログをSSL化した場合こんな風に沢山のエラーが出てきます…笑

一つずつクリックすると画像やリンクの特定が出来ますよ!

ウィジェットやアフィリエイトリンク、埋め込んでいる地図など様々な要因でエラーが出ているので、人によっては気が遠くなる作業かもしれませんが、なんとかめげずに頑張りましょう…笑
全て修正すると『保護された通信』といったように安全の確保が完了です!

ここまででSSL化はほぼ完了出来ていますよ!
あとはアナリティクスやサーチコンソールの設定確があります。
Google Analyticsの設定変更
SSL化した為グーグルアナリティクスの設定も変更する必要があります。
これをしないときちんとしたデータが取れないので注意してくださいね!
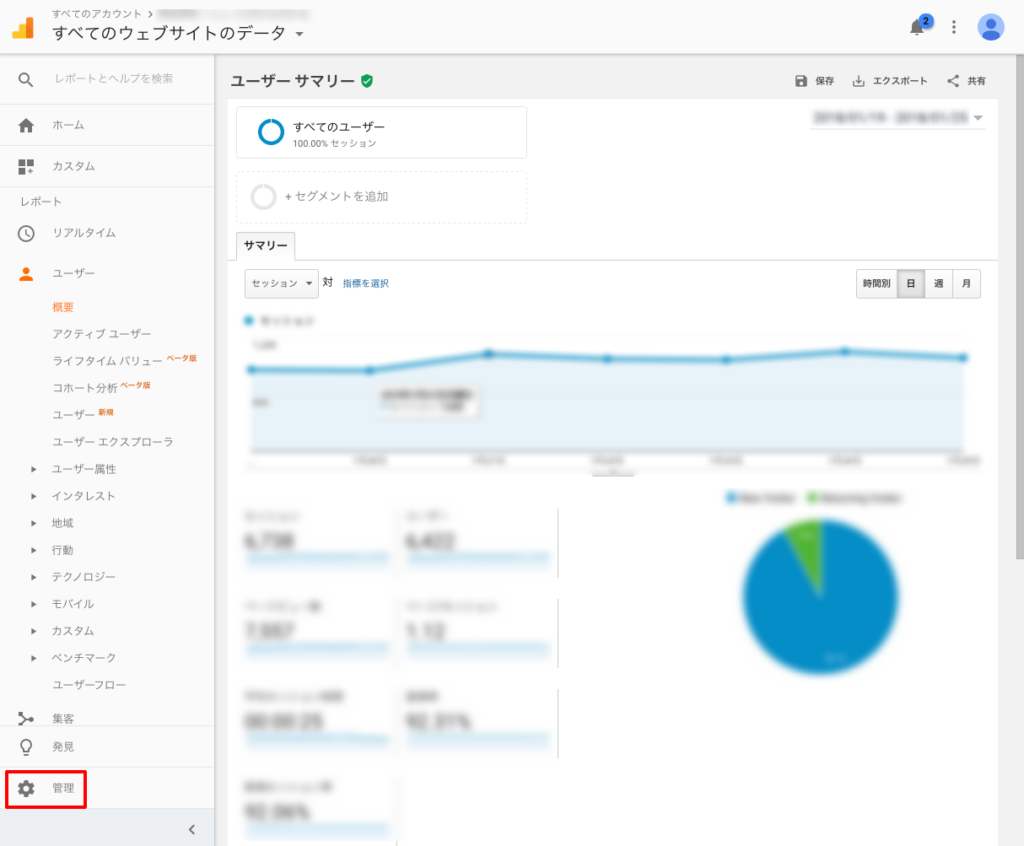
①SSL化したブログのグーグルアナリティクスを開き、メニューから『管理』をクリックします。

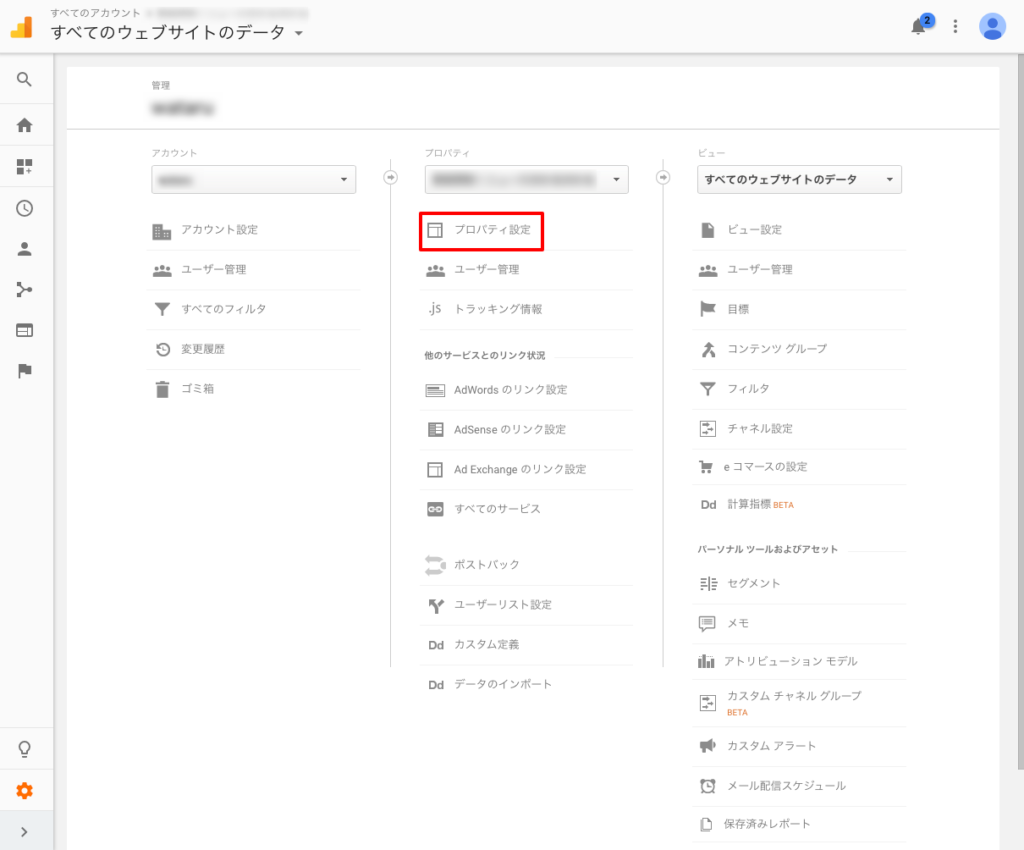
②管理画面が表示されたら、中央にある『プロパティ設定』をクリックします。

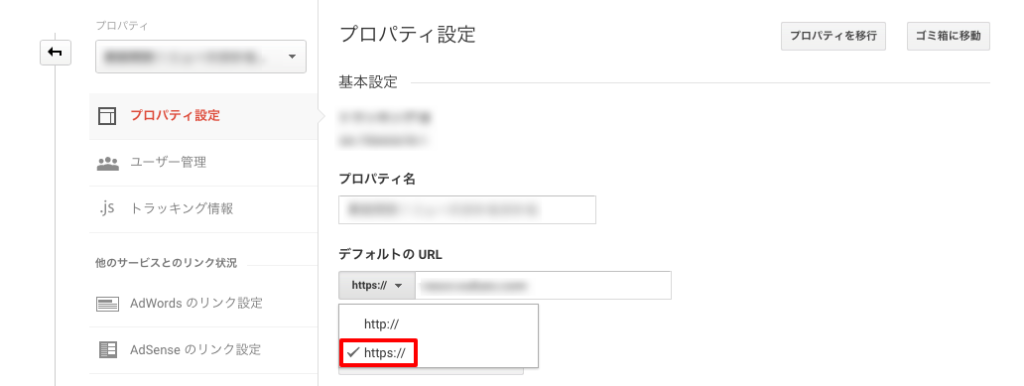
③『デフォルトのURL』が最初は『http://』となっているので、こちらを『https://』に変更して保存します。

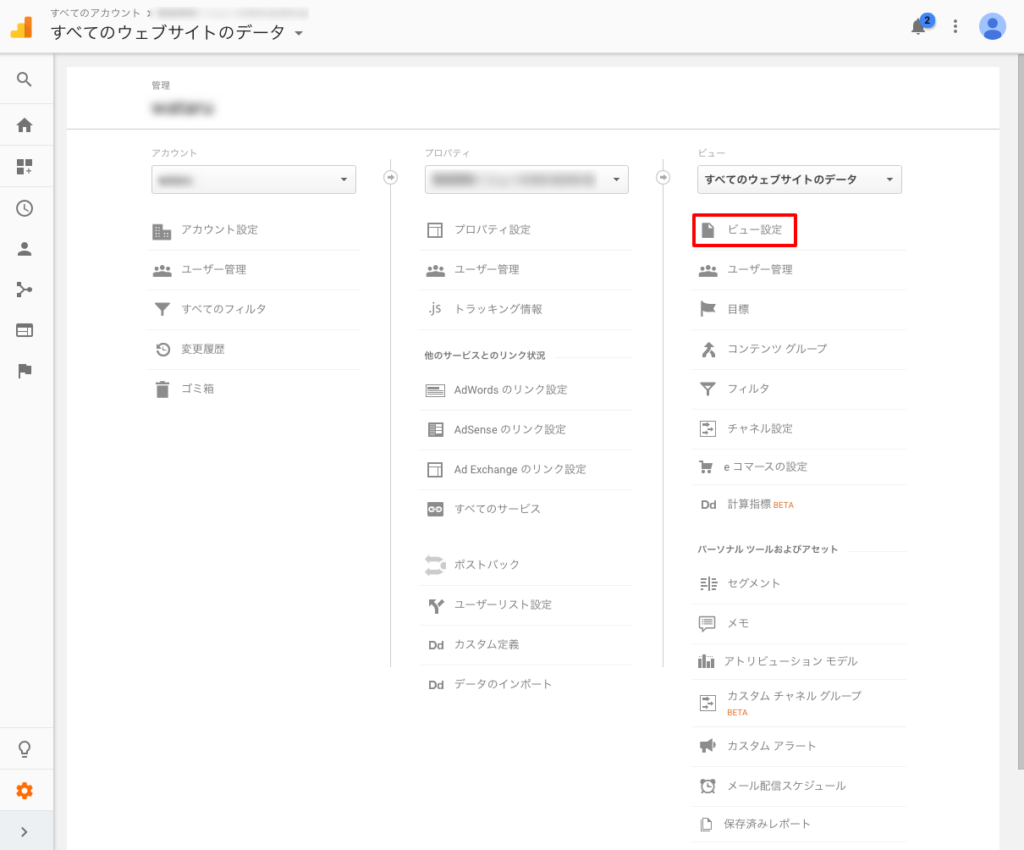
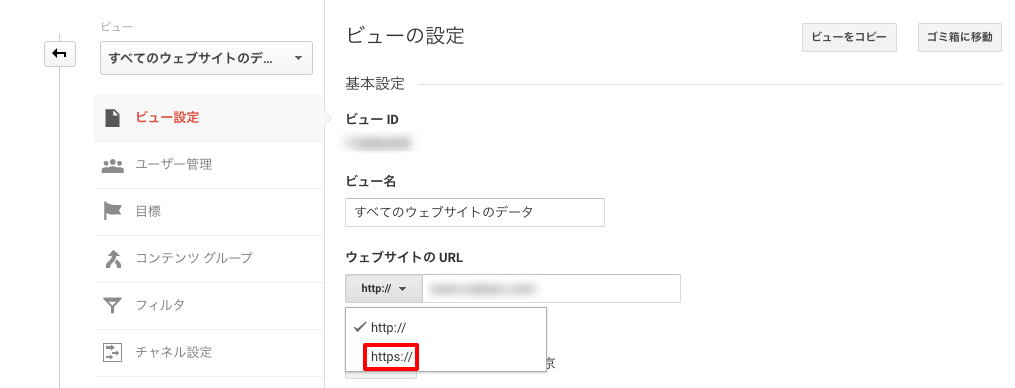
④同様にビュー設定も変更していくので、右側にある『ビュー設定』をクリックします。

⑤『ウェブサイトのURL』を確認すると、最初『http://』となっているのでこちらも『https://』をクリックし保存します。

これでグーグルアナリティクスの設定は完了です!
Search Consoleの再設定
SSL化したらサーチコンソールの設定は、もう一度登録し直す必要があります。
アナリティクスはちょこっと設定を変えるだけでしたが、一から再登録し直すなんて少し面倒ですね…笑
これが終わればSSL化の設定が全て完了なので頑張って終わらせちゃいましょう!
AdSense広告コードの確認
既存のブログをSSL化した場合、AdSense広告コードも変更しないといけない場合があります。
AdSenseの管理画面から『広告コードの設定』→『広告ユニット』をクリックします。
登録されている各広告ユニットが表示されるので、こちらからSSL化したブログに使用している広告コードを編集します!
『コードを取得』をクリックし、表示されているコードを『http://~』から『//』(スラッシュ)に変更すれば完了です。
以下の記事では詳しく解説しているので参考にしてくださいね!
まとめ

既存のサイトやブログをSSL化するにはかなり大変だと思いますが、これからはSSLが当たり前になる時代がもうすぐそこまでやってきています!
せっかく誰かの為になる記事を書いても、全く読まれない可能性があるので今のうちにSSL化するのがオススメですよ。
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があれば相談してみてくださいね(^^)




















コメントを残す