記事を作成する時に、文字の色や大きさ、リンクや見出しの編集を行ったりすると思います。
ワードプレス導入時のビジュアルエディターでは、ある程度は編集できるように設定されていますが、使わないものも多いのではないでしょうか?
『TinyMCE Advanced』と言うプラグインを導入すれば、ビジュアルエディターを更に使いやすくする事が出来ますよ!
今回はTinyMCE Advancedの使い方や設定方法を解説して参ります。
もくじ
TinyMCE Advancedの設定方法
ワードプレスの記事作成時にあるビジュアルエディターってすごく便利ですよね!
もし無かったらテキストエディターに、HTML形式でタグ入力をする事になるので相当な時間と労力がかかります…。
元々あるビジュアルエディターでも便利なのですが、『TinyMCE Advanced』と言うプラグインがあれば更に幅広く編集する事が出来るようになりますよ!
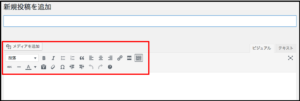
まずは元の記事投稿ビジュアルエディターです。

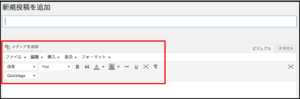
そして次がTinyMCE Advancedを導入したビジュアルエディターです。
ぱっと見た感じではあまり変わりないと思いますが、出来るだけ非表示にしてシンプルに使いたいと編集しているからです…笑
下記でもご紹介しますが、設定をすればもっと色々な機能を増やす事が出来ます!
早速インストールしていきましょう。
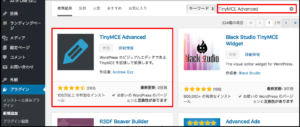
プラグインの『新規追加』→キーワード検索『TinyMCE Advanced』と入力します。
きっと一番最初に表示されると思うので、こちらをインストールして有効化まで済ませましょう!

有効化まで終われば、まずは設定完了です!
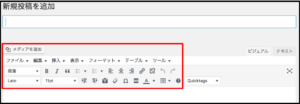
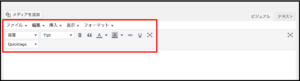
記事作成のビジュアルエディターを改めて確認すると、新しいアイコンが増えている事が分かります。

元のビジュアルエディターと比較して分かりやすいものだと、『ファイル、編集、挿入、表示、フォーマット』というタグが新たに追加されていますね!
このままで使う事は出来ますが、あまり使わないアイコンは非表示にする方がもっと使いやすくなりますよ。
関連記事:Black Studio TinyMCE Widgetでウィジェットにビジュアルエディターが追加出来る!使い方や設定方法を解説
TinyMCE Advancedのすっきりと快適な使い方
TinyMCE Advancedのインストールが終わり、ビジュアルエディターが変わっている事が確認出来れば、次はさらに使いやすく設定していきましょう。
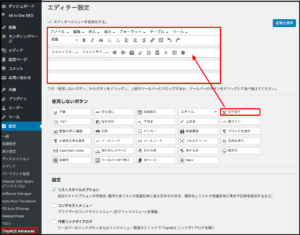
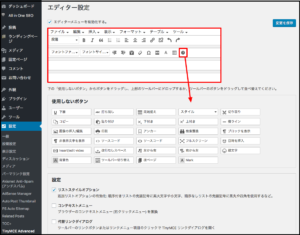
『設定』→『TinyMCE Advanced』を選択すると、エディター設定が表示されます。
こちらから欲しい機能を追加したり、使っていないアイコンを非表示にする事が出来ますよ!
欲しい機能を追加する時には、『使用しないボタン』から上の枠に移動し、設定を保存すれば完了です。

一番上にある『エディターメニューを有効化する』に関しては、お好みで変更して頂いて問題ありません。
ちなみに僕は時々使っているので有効にしています。
反対に、使っていないアイコンを非表示にする時は、上の枠から『使用しないボタン』へ移動し、設定を保存すれば完了です。

僕はアイコン(ボタン)の数が多いと、どれがどの機能だったか迷うので可能な限り非表示にしています。
あまりにもシンプル過ぎて寂しい感じもありますね…笑

でも、これだけすっきりしていると凄く快適に作業できますよ!
そして設定についてですが、『リストスタイルオプション』だけチェックをし、他はお好みで設定して大丈夫です。

『高度なオプション』ではCSSやHTMLの知識が必要になってくるので、デフォルトのままで大丈夫ですよ!
『管理』もデフォルトのままで問題ありません。


『TinyMCE Advanced』をつかこなす事が出来ればきっと作業スピードも格段に上がるはずです。
色々と試して、あなただけの使いやすいビジュアルエディターを見つけて下さいね!
まとめ

・『TinyMCE Advanced』ではビジュアルエディターの機能拡張や非表示が出来る。
・インストール完了後、特に複雑な設定をせずすぐに使える。
・使わないアイコン(ボタン)は非表示にした方が、すっきり快適に作業出来る!
関連記事:AdSense Plugin WP QUADSの使い方や設定方法は?記事中に広告を簡単挿入!
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があれば相談してみてくださいね(^^)


















コメントを残す