プラグインの一つである『PS Auto Sitemap』を使えばサイトマップを簡単に作成する事が出来ます!
しかも設定さえすればサイトマップを自動で作ってくれて、デザインも種類があるのでオシャレにしたり可愛くしたり色々と出来ます。
今回はPS Auto Sitemapの使い方や設定方法を解説して参ります。
もくじ
PS Auto Sitemapの使い方や設定方法は?
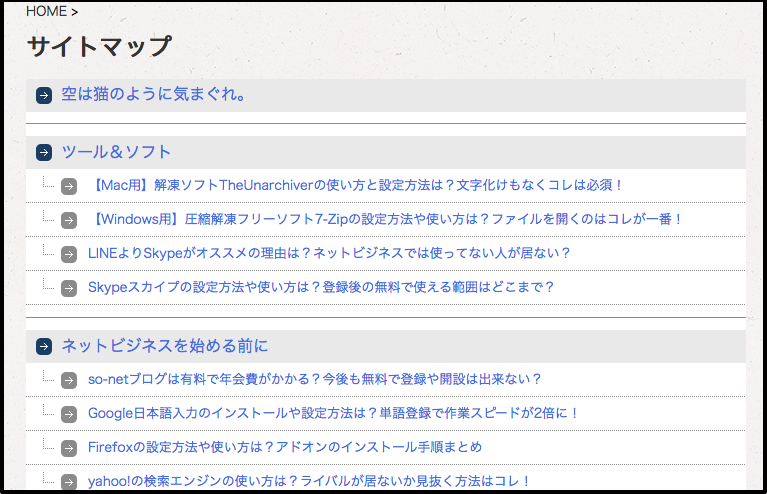
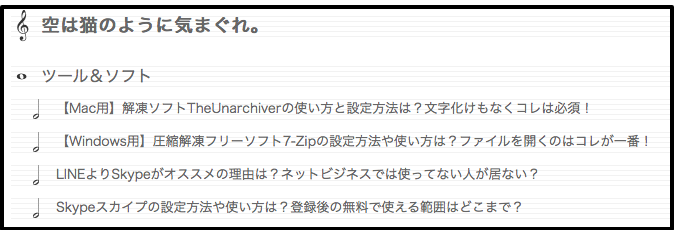
サイトマップを自動作成してくれるプラグイン『PS Auto Sitemap』を使えば、以下のようなサイトマップを簡単に作ることが出来ます!
ブログに来てくれた人がいかに見やすくするのも大事なので、是非とも入れておきたいプラグインの一つですね。
サイトマップを開いて、見やすければ他の記事も読んでくれる可能性が高まりますよね。
また新しく記事を更新しても、その記事を自動でサイトマップに追加してくれますよ!

設定方法は?
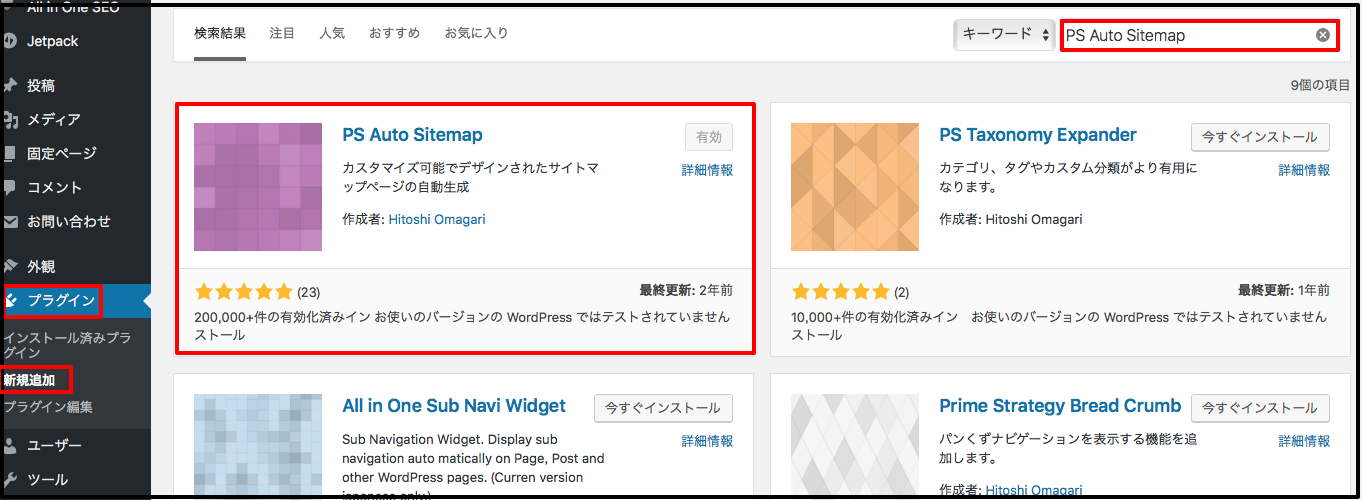
設定方法ですが、プラグインの『新規追加』→キーワード検索『PS Auto Sitemap』と入力します。
すると、一番上にPS Auto Sitemapが表示されるのでこちらを『今すぐインストール』していきます。
インストール後は『有効化』まで済ませましょう!

使い方は?
『PS Auto Sitemap』の有効化まで完了したら、早速使っていきましょう!
基本的にサイトマップはトップページ上に『固定ページ』として設置します。
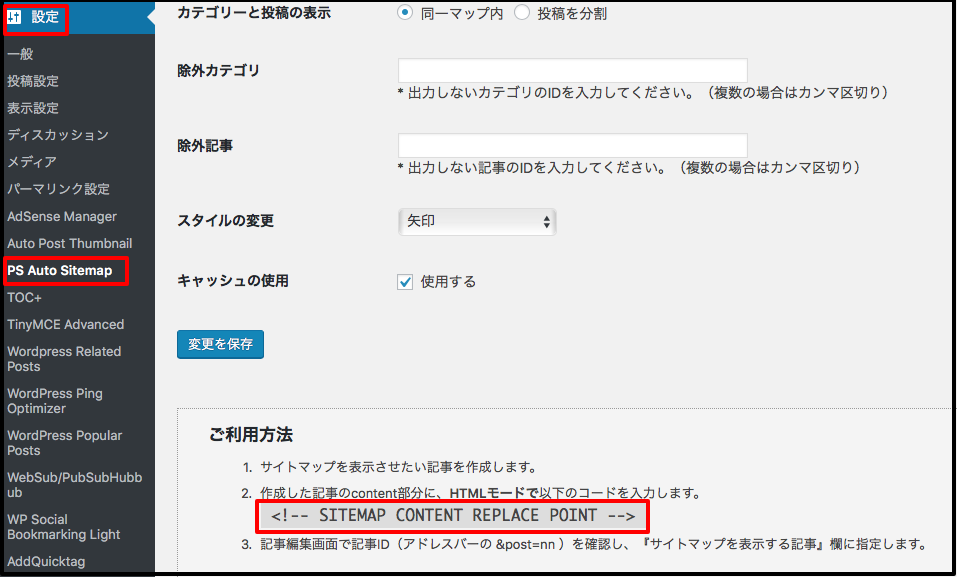
最初に設定から『PS Auto Sitemap』を開いて『<!– SITEMAP CONTENT REPLACE POINT –>』というタグをコピーしておきましょう。

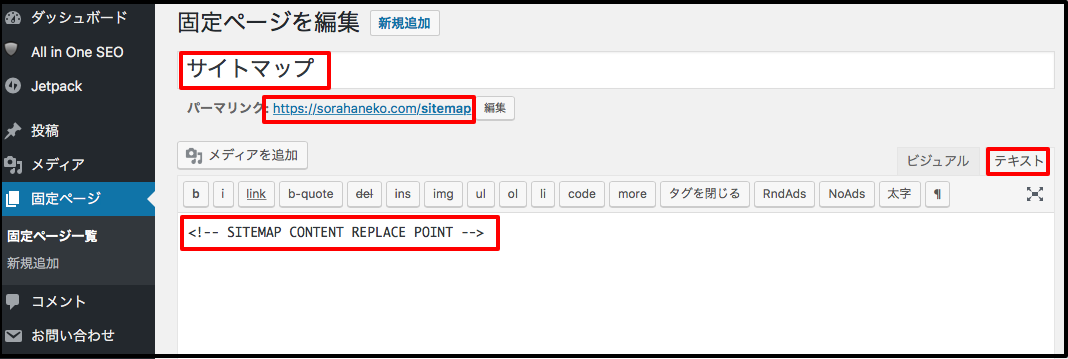
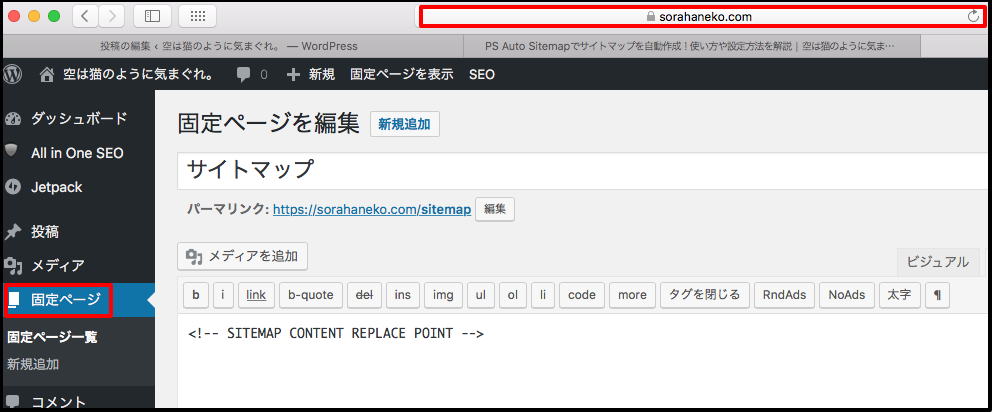
次に『固定ページ』→『新規追加』を選択し、サイトマップ用の固定ページを作ります。
ここでタイトルを『サイトマップ』と『パーマリンクの設定』、それにテキストエディタに切り替え先程コピーした『<!– SITEMAP CONTENT REPLACE POINT –>』というタグを入力しましょう!

ここまで完了したらまずはこの記事を『公開』します。
ちなみにこの状態で公開しても、まだサイトマップは完成していませんので気を付けて下さいね!
ここから紛らわしく、ちょっと難しいと感じる方も居ると思いますが、一つ一つ確認してやっていきましょうね。
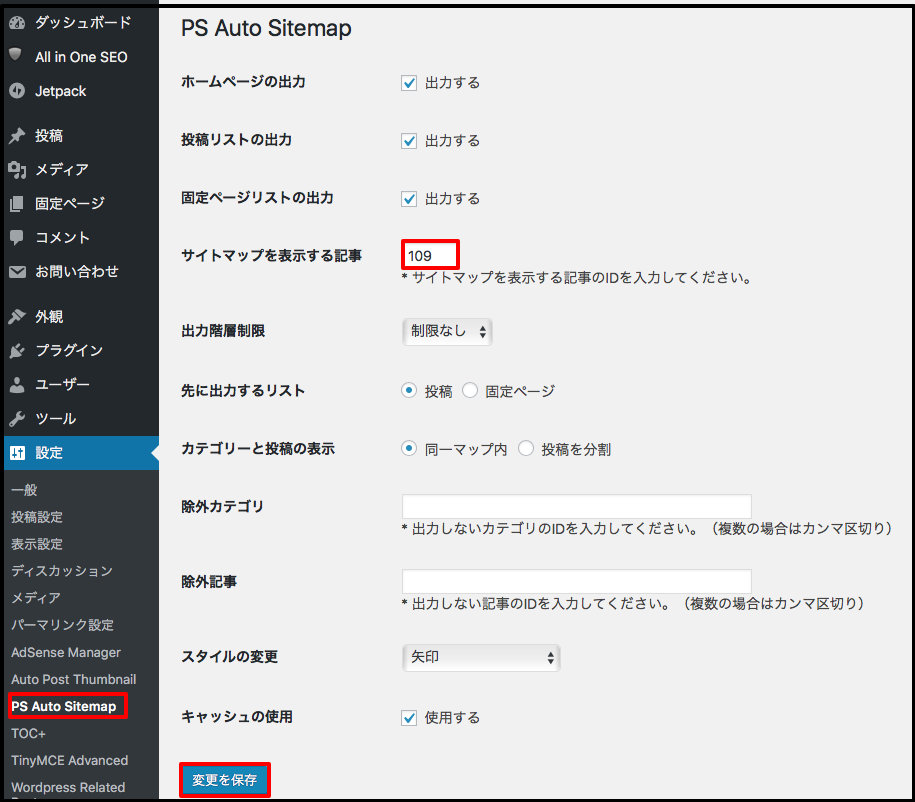
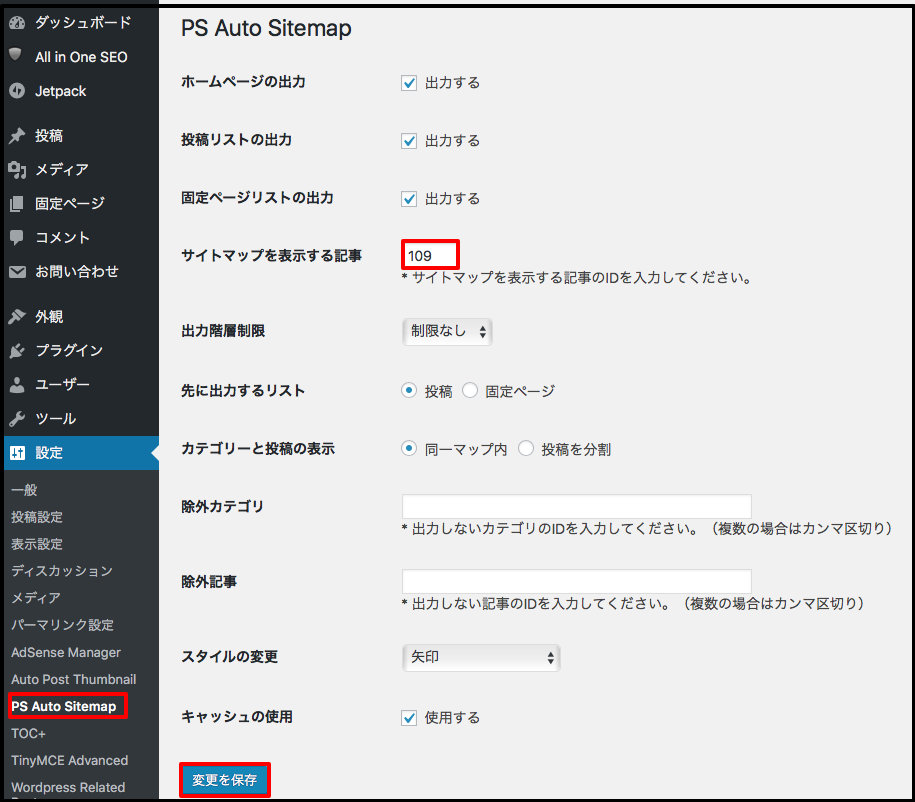
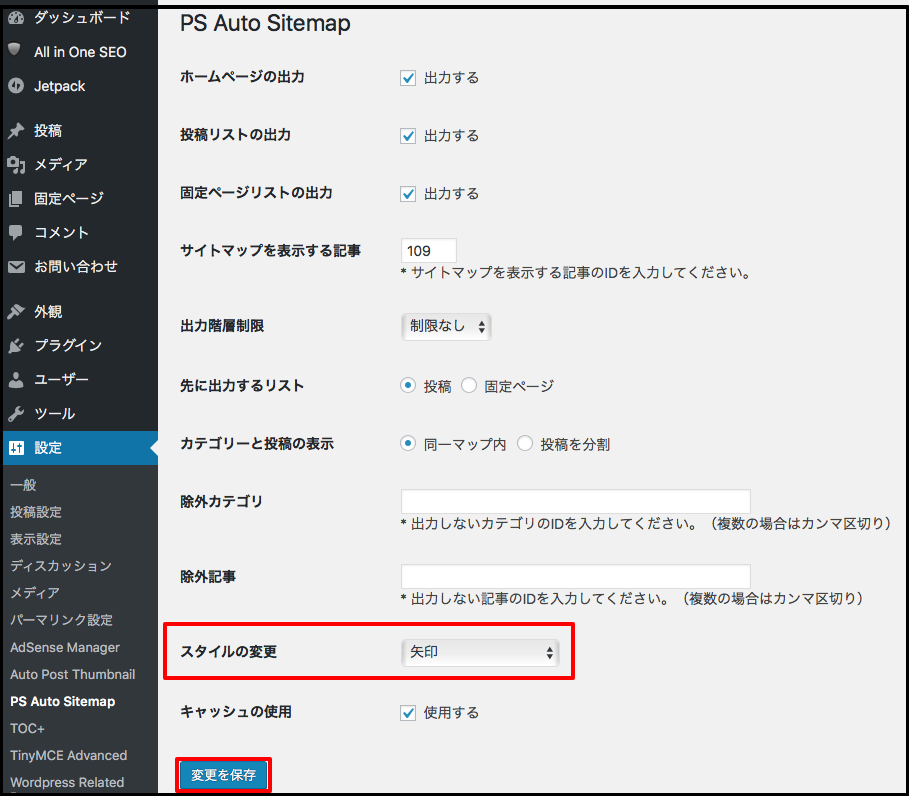
そして、再び設定から『PS Auto Sitemap』を開きます。
さっき公開したページにサイトマップを表示させるには、記事の番号が必要になります!
僕の場合は『109』という数字がそれに当たります。

サイトマップを表示する記事のIDを確認する方法は、固定ページから先程作成した記事を表示します。
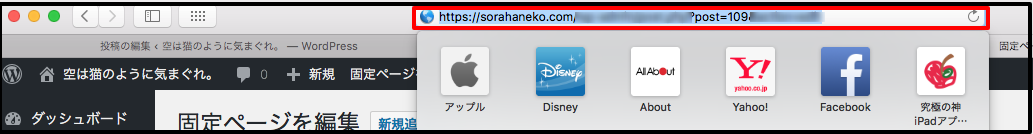
そしてブラウザに表示されている『URL』の所をクリックしましょう!
そうするとURLの中に数字があるはずです。
このページの場合は『post=109』がそうですね。


この『109』を入力し設定を保存すればサイトマップが表示されます。
これでサイトマップの設定が完了ですよ!

設定まであっち行ったりこっち行ったりして面倒な所がありますが、一度設定してしまえば何もしなくても良いので非常に便利なプラグインです!
是非見やすいブログやサイトにしていきましょう。
関連記事:Add Quicktagの設定方法や使い方は?ペナルティとタグ入力から解放で効率アップ
スタイルを選んでオシャレに可愛く!
スタイルを選べばサイトマップのデザインを色々と変更する事が出来ます。
シンプルなものや矢印、音符など、きっとあなたのブログやサイトに合わせたデザインが見つかるはず!
早速スタイルを変更してみましょう。
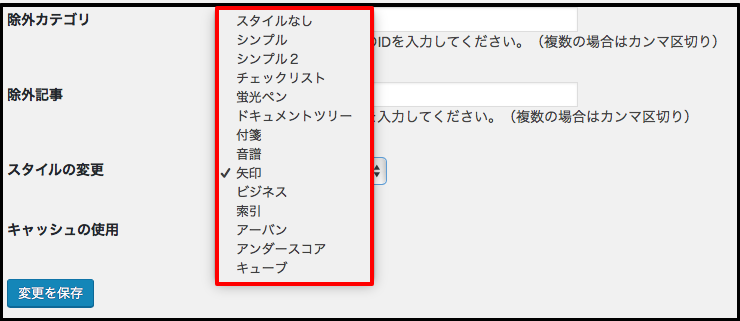
スタイルの変更方法は、設定から『PS Auto Sitemap』を開き『スタイルの変更』を選択します。


このスタイルは13種類あるので、ブログやサイトの雰囲気に合わせて選択しましょう。
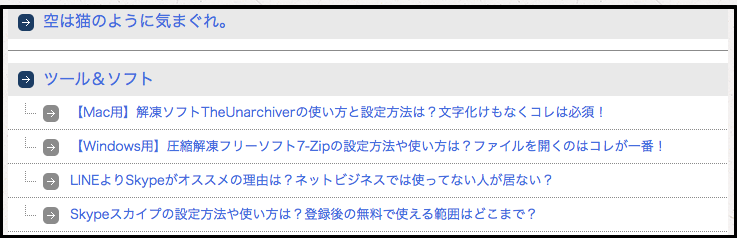
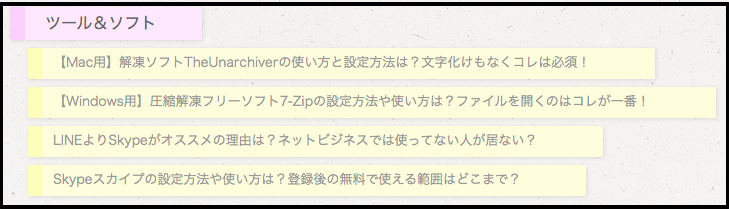
ちなみに矢印と付箋はこんな感じです。



矢印はシンプルで、付箋はちょっとカラフルで可愛い感じですね。
音符は落ち着いてオシャレな雰囲気です!
まとめ

・『PS Auto Sitemap』を使えば自動でサイトマップを作ってくれる!
・新しい記事も自動で追加してくれる!
・スタイルが13種類あり、ブログやサイトの雰囲気に合わせてぴったりなものを選べる!
関連記事:Auto Post Thumbnailの使い方や設定方法は?面倒なアイキャッチを自動表示!
今回の記事はここまでです。
お役に立てれば幸いです!
何かご質問があれば相談してみてくださいね(^^)

















コメントを残す